Answer the question
In order to leave comments, you need to log in
Why are photoshop and browser (Montserrat) fonts different?
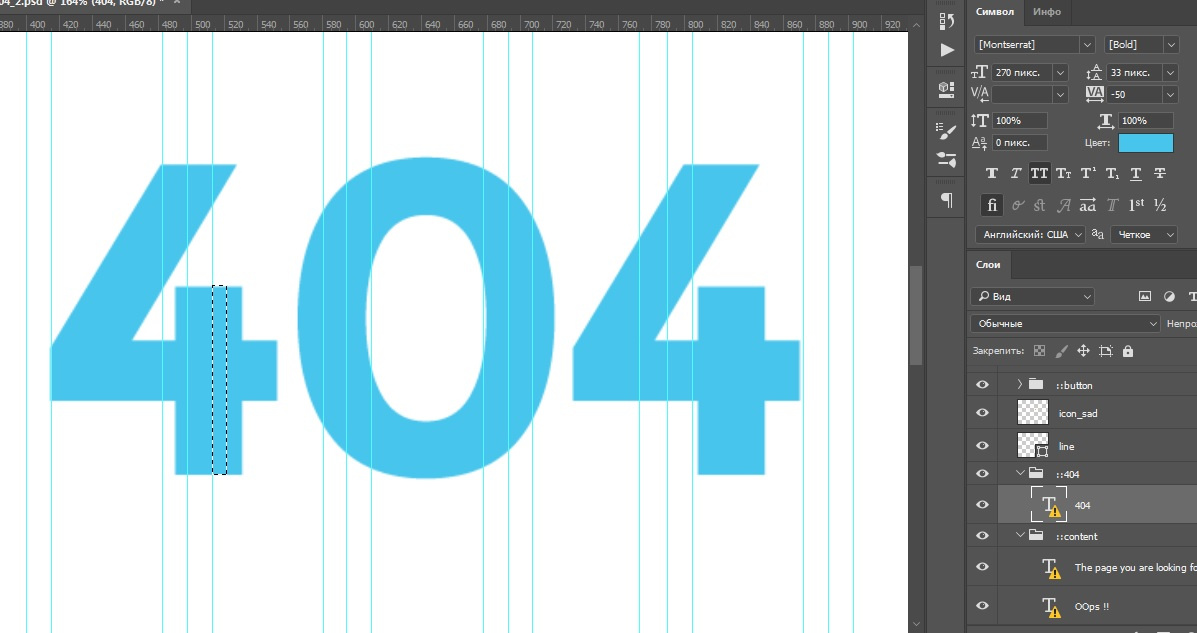
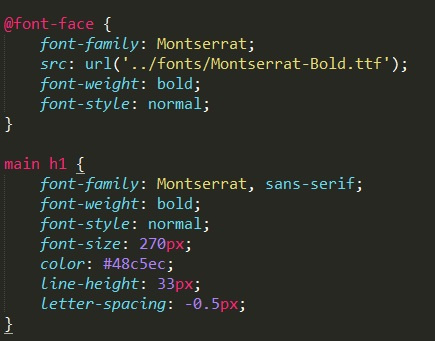
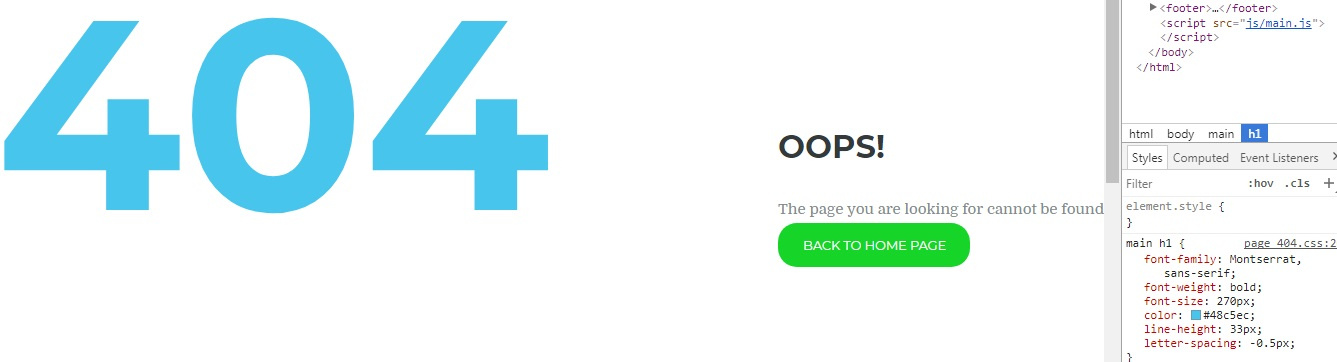
The font in browsers (Opera, Google Chrome) is radically different from the photoshop font, I have already tried everything and I can’t solve this problem in any way, all the proofs on the screenshots are in the spoiler, please help me figure it out. If necessary, I can attach the dimensions of the symbols, but the differences are visible to the naked eye.



Answer the question
In order to leave comments, you need to log in
The Montserrat font was updated not so long ago, and they changed the weight scale there. There was even a small problem in the repository on this topic:
https://github.com/JulietaUla/Montserrat/issues/63
It is very possible that the font in the system and the web version of different versions really differ.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question