Answer the question
In order to leave comments, you need to log in
Why are parameters not passed to the function?
Good afternoon! For some reason, the received response from the server is not passed to the function. Who knows what the problem is?
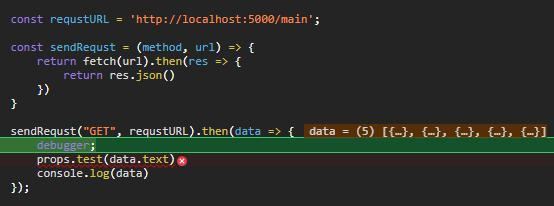
const requstURL = 'http://localhost:5000/main';
const sendRequst = (method, url) => {
return fetch(url).then(res => {
return res.json()
})
}
sendRequst("GET", requstURL).then(data => {
props.test(data.text)
console.log(data)
});


Answer the question
In order to leave comments, you need to log in
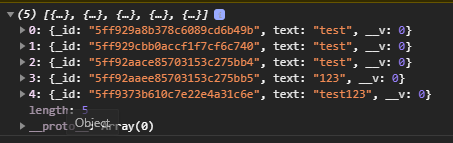
So you have on the screen where data is an array, and you do - and test does not exist, so undefined is set inthen(data => props.test(data.test)props.mainPage.messages
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question