Answer the question
In order to leave comments, you need to log in
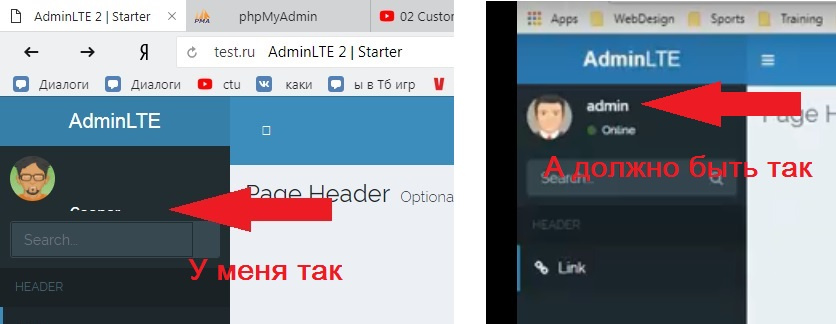
Why are items in Admin LTE not behaving as they should?
The essence of the problem is that I installed AdminLTE myself on Laravel, but for some reason I got several errors: circle", which did not work for me and had to be replaced with the "rounded-circle" class, and only then the image became round.
However, I also had a problem with a lost name and I could not solve it myself, since this is my first communication with bootstrap, so please help! What bootstrap class should be able to display the name normally? Thank you in advance! Screenshot and problem code attached.

<!-- Sidebar user panel (optional) -->
<div class="user-panel">
<div class="pull-left image">
<img src="{{asset('images/avatar04.png')}}" class="rounded-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>{{Auth::user()->name}}</p>
<!-- Status -->
<a href="#"><i class="fa fa-circle text-success"></i> Online</a>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question