Answer the question
In order to leave comments, you need to log in
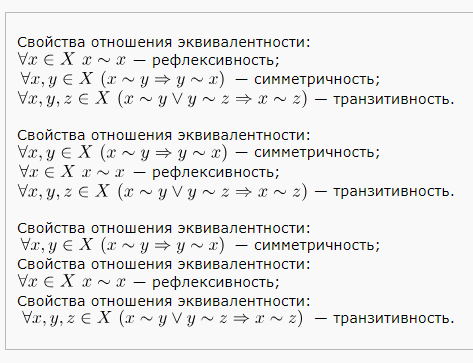
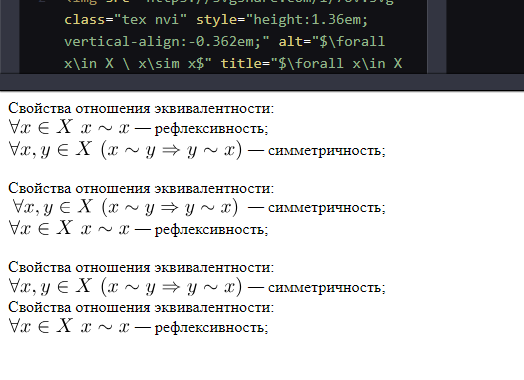
Why are indents from svg images different and random in different rows?
Example: 
https://codepen.io/evgeniy8086/pen/WKPKJE
The same formulas are the same svg pictures with the same html parameters. There are no additional non-breaking spaces or indents. But when displayed in the browser, the indents are somehow different and random depending on the location of the image in the text. Why is that? Is there any way to fix it?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question