Answer the question
In order to leave comments, you need to log in
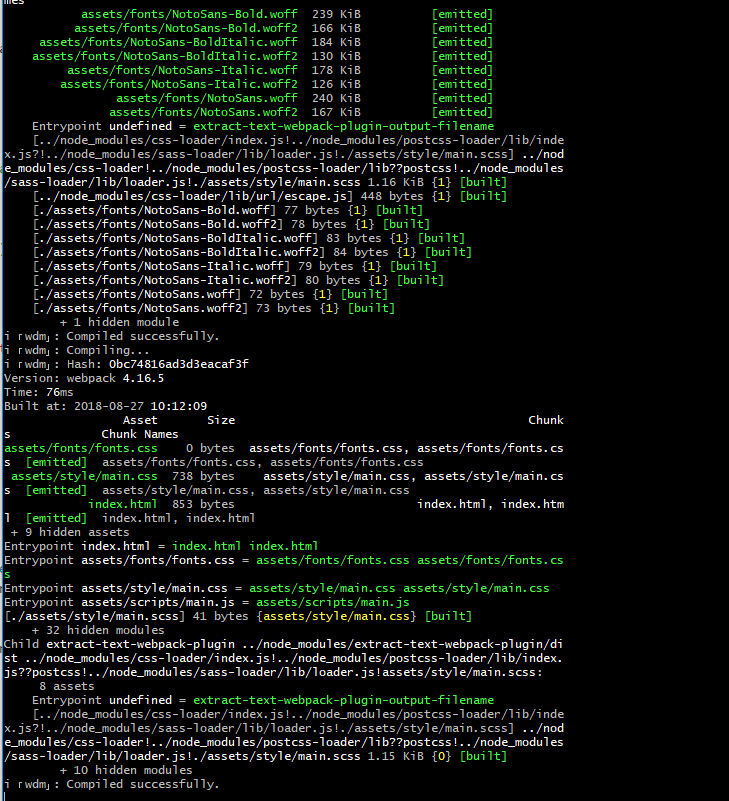
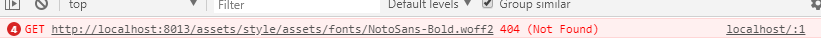
Why are fonts not included in webpack?
here is the config
const webpack = require('webpack');
const path = require('path');
const globule = require('globule');
const autoprefixer = require('autoprefixer');
const cssnano = require('cssnano');
const CopyWebpackPlugin = require('copy-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const $ = require('jquery');
const dirs = {
srcDir: path.join(__dirname, 'src'),
destDir: path.join(__dirname, 'dist'),
};
const convertExtensions = {
pug: 'html',
sass: 'css',
scss: 'css',
css: 'css',
js: 'js',
};
const files = {};
Object.keys(convertExtensions).forEach((from) => {
const to = convertExtensions[from];
globule.find([`**/*.${from}`, `!**/_*.${from}`], { cwd: dirs.srcDir }).forEach((filename) => {
files[filename.replace(new RegExp(`.${from}$`, 'i'), `.${to}`)] = path.join(dirs.srcDir, filename);
});
});
const pugLoader = [
'apply-loader',
'pug-loader',
];
const sassLoader = [
{
loader: 'css-loader',
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
autoprefixer(),
cssnano(),
],
},
},
'sass-loader',
];
const jsLoader = {
loader: 'babel-loader',
query: {
presets: ['env'],
},
};
const fileLoader = {
loader: 'file-loader',
query: {
presets: ['env'],
},
};
const config = {
context: dirs.srcDir,
entry: files,
output: {
filename: '[name]',
path: dirs.destDir,
},
module: {
rules: [
{
test: /\.pug$/,
use: ExtractTextPlugin.extract(pugLoader),
},
{
test: /\.(sa|sc|c)ss$/,
oneOf: [
{
resourceQuery: /inline/,
use: sassLoader,
},
{
use: ExtractTextPlugin.extract(sassLoader),
},
],
},
{
test: /\.js$/,
exclude: /node_modules(?!\/webpack-dev-server)/,
use: jsLoader,
},
{
test:/\.woff($|\?)|\.woff2($|\?)|\.ttf($|\?)|\.eot($|\?)|\.svg($|\?)/,
use: [{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'assets/fonts/'
}
}]
}
],
},
plugins: [
new ExtractTextPlugin('[name]'),
new CopyWebpackPlugin(
[{ from: { glob: '**/*', dot: true } }],
{ ignore: Object.keys(convertExtensions).map(ext => `*.${ext}`) },
),
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV),
}),
],
devServer: {
contentBase: dirs.destDir,
host: 'localhost',
port: 8013,
watchContentBase: true,
},
};
if (process.env.NODE_ENV === 'production') {
config.devtool = 'eval';
config.optimization = { minimizer: [new UglifyJsPlugin()] };
config.plugins = config.plugins.concat([
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.AggressiveMergingPlugin(),
]);
}
if (process.env.NODE_ENV === 'development') {
config.devtool = 'source-map';
}
module.exports = config;@font-face {
font-family: 'Noto Sans';
src: url('../fonts/NotoSans-Italic.woff2') format('woff2'),
url('../fonts/NotoSans-Italic.woff') format('woff');
font-weight: normal;
font-style: italic;
}
*{
font-family: 'Noto Sans';
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question