Answer the question
In order to leave comments, you need to log in
How to correctly assemble an SVG sprite in webpack?
Comrades, good afternoon. I ran into a problem, and because I did not find a normal detailed solution using the Google method, I think the solution to this problem will certainly be useful for many. I ask you to help in solving the problem of experienced comrades.
I've been suffering with this problem for several days now: I wanted to try to build a project on the Webpack assembler (previously I used Gulp exclusively). In general, it turned out to assemble the project, with the exception of one important thing, namely the svg sprite.
In general, Gulpa was enough for layout.
In general, webpack seemed more complicated, but it feels like you just need to figure it out once, and then everything will go smoothly.
So, about the sprite:
When building a sprite on webpack, I was guided by this article: github.com/JetBrains/svg-sprite-loader, and, accordingly, by the npm plugin: svg-sprite-loader.
I immediately attach a link to the repository: github.com/R0bur1989/svgTest
(if it's more convenient to look at the code differently, write).
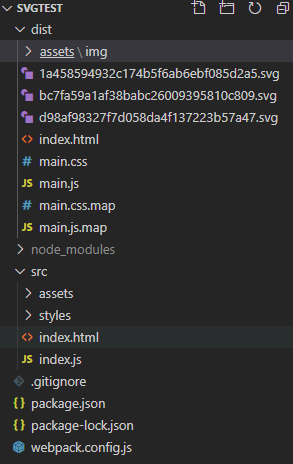
The project structure is as follows:

I connect the sprite in the config like this:
const SpriteLoaderPlugin = require('svg-sprite-loader/plugin');
module: {
rules: [
{
test: /\.svg$/,
loader: 'svg-sprite-loader'
},
]import twitterIcon from './assets/img/twitter.svg';
import facebookIcon from './assets/img/facebook.svg';
import wikipediaIcon from './assets/img/wikipedia.svg';<use xlink:href="#twitter">
<use xlink:href="#facebook">
<use xlink:href="#twitter">Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question