Answer the question
In order to leave comments, you need to log in
Why are columns duplicated in Buefy?
Hello. I use the Buefy component library in my application, the application is written in vuejs.
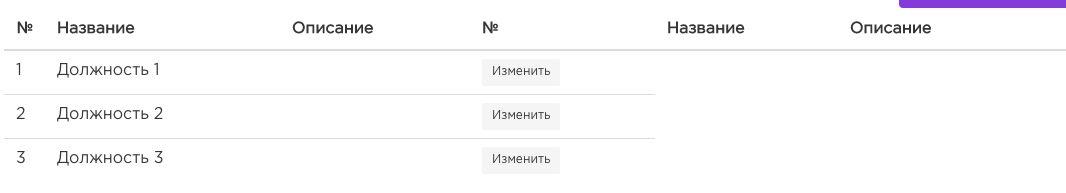
The problem is, when using the table component, it sometimes happens that the table columns are duplicated.
What could be the reason, has anyone had this? Did everything according to the documentation
Answer the question
In order to leave comments, you need to log in
Understood what was the matter.
When using a table, columns :columns="columns" are forwarded to the b-table component with props, but I have a custom view in almost all tables, so inside the b-table in the props slot I wrote my column output
<b-table-column v-for="(item, index) in columns"
:key="index"
:label="item.label">
{{
props.row[item.field]
}}
</b-table-column><b-table :data="enroll" :columns="columns" ><b-table :data="enroll" >Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question