Answer the question
In order to leave comments, you need to log in
Why are clusters on Google Maps not clickable?
Greetings.
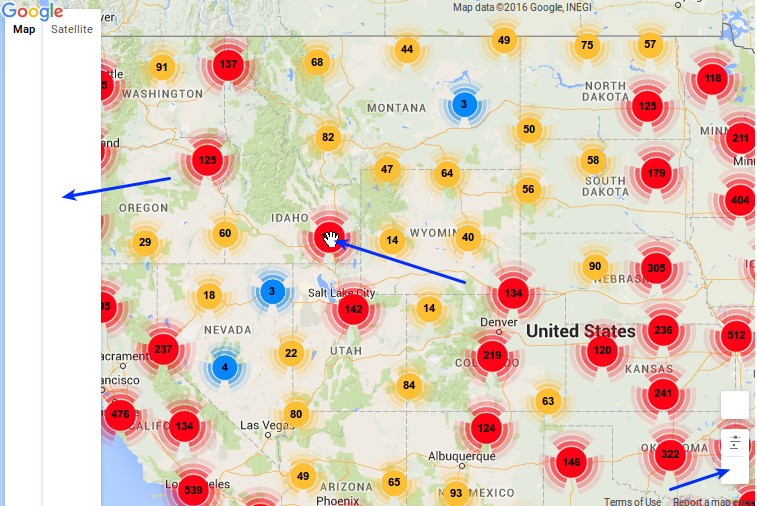
I display a Google map, clusters are displayed, but when hovering over a cluster, it is not clickable. Instead, "movement" continues to be displayed. Example: 
It is also not clear why the blocks are stretched on the left and there are no inscriptions on the buttons in the lower right corner.
The code:
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(39, -95),
zoom: 3,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
var markers = [];
for (var i = 0; i < locations.length; i++) {
var marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][2], locations[i][3]),
url: locations[i][1],
title: locations[i][0]
});
google.maps.event.addListener(marker, 'click', function() {
window.location.href = this.url;
});
markers.push(marker);
}
var markerCluster = new MarkerClusterer(map, markers);
}
google.maps.event.addDomListener(window, 'load', initialize);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question