Answer the question
In order to leave comments, you need to log in
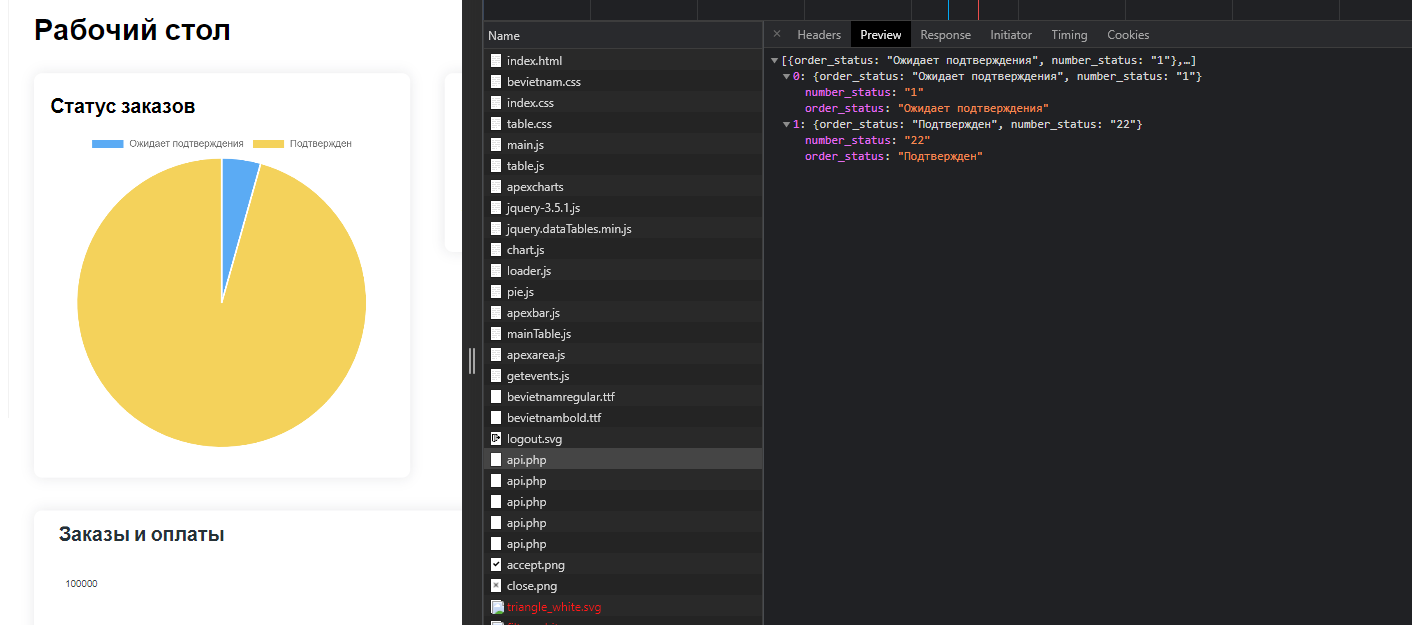
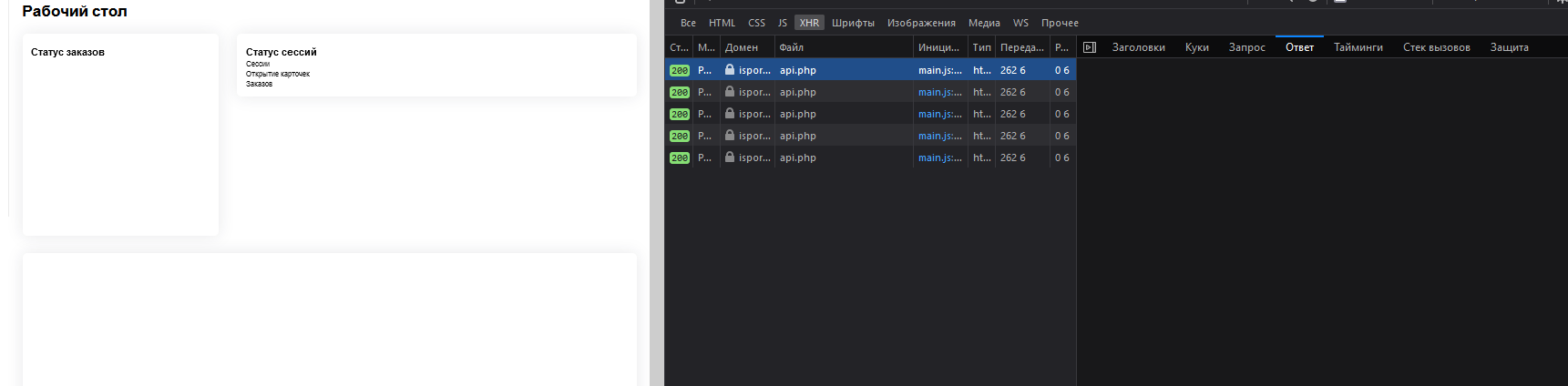
Why am I getting an error on response.json() on Mozila?
Good afternoon.
function queryToServer(type, numDay)
{
return fetch('/admin_test/api.php', {
method: "POST",
headers: {
'Content-Type': 'application/json',
'Accept': 'application/x-www-form-urlencoded;charset=UTF-8'
},
body: JSON.stringify({type: type, day: numDay})
})
.then((response) => {
console.log(response)
return response.json();
})
.then((data) => {
return data;
})
.catch((error) => {
console.log(error);
})
}[{"order_status":"\u041e\u0436\u0438\u0434\u0430\u0435\u0442 \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0436\u0434\u0435\u043d\u0438\u044f","number_status":"1"},{"order_status":"\u041f\u043e\u0434\u0442\u0432\u0435\u0440\u0436\u0434\u0435\u043d","number_status":"22"}]

SyntaxError: JSON.parse: unexpected end of data at line 1 column 1 of the JSON dataAnswer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question