Answer the question
In order to leave comments, you need to log in
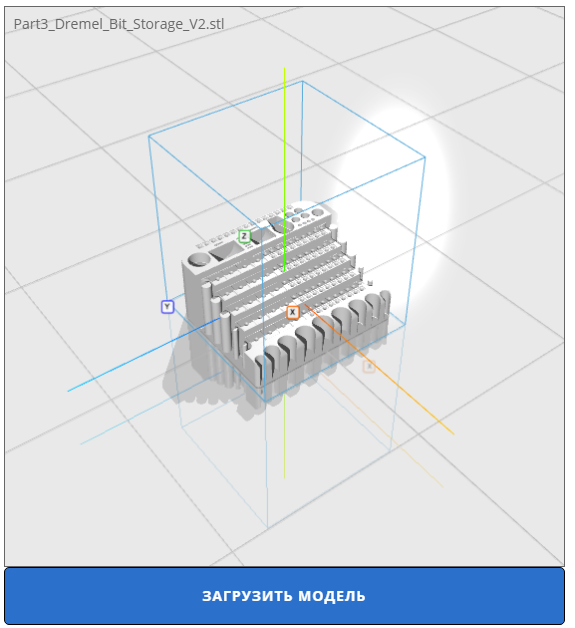
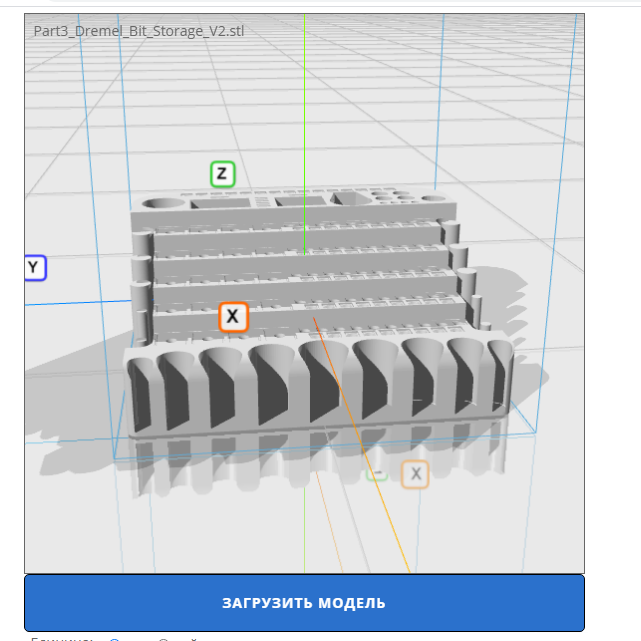
Who knows how such a grid can be implemented on threejs?
I can not understand how to connect such a grid?


Here is my code, maybe something is missing, I can’t find how the mesh for the model is connected (
import * as THREE from "https://threejs.org/build/three.module.js";
import {OrbitControls} from "https://threejs.org/examples/jsm/controls/OrbitControls.js";
import {STLLoader} from "https://threejs.org/examples/jsm/loaders/STLLoader.js";
const scene = new THREE.Scene();
const loader = new THREE.TextureLoader();
scene.background = new THREE.Color( 0xafdafc );
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 45, 10000 );
const renderer = new THREE.WebGLRenderer({canvas: viewer});
renderer.setSize(window.innerWidth * 0.5, window.innerHeight * 0.5);
const controls = new OrbitControls(camera, renderer.domElement);
function render() {
requestAnimationFrame(render);
controls.update();
renderer.render(scene, camera);
}
const light = new THREE.PointLight( 0xffffff, 2, 0, 1);
light.position.set(0, 2, 5);
light.castShadow = true;
scene.add(light);
renderer.shadowMap.enabled = true;
renderer.shadowMapSoft = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap;
var input = document.getElementById( 'input' );
input.addEventListener( 'change', function( event ) {
var file = this.files[ 0 ];
var reader = new FileReader();
reader.addEventListener( 'load', function ( event ) {
var contents = event.target.result;
var material = new THREE.MeshStandardMaterial({
});
var geometry = new STLLoader().parse( contents );
geometry.castShadow = true;
geometry.receiveShadow= true;
var mesh = new THREE.Mesh( geometry,material);
camera.position.set(0, 250, 0);
scene.add( mesh );
scene.add(new THREE.AmbientLight(0x404040));
}, false );
if ( reader.readAsBinaryString !== undefined ) {
reader.readAsBinaryString( file );
} else {
reader.readAsArrayBuffer( file );
}
});
render();Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question