Answer the question
In order to leave comments, you need to log in
Who has worked with the WP All Import (pro) filter and plugin?
THE QUESTION IS NOT A BIG QUESTION. Just a lot of pictures and code inserts :)
I have a program:
<?php $query = new WP_Query( 'post_type=program-card' ); ?>
<?php while ( $query->have_posts()):$query->the_post(); ?>
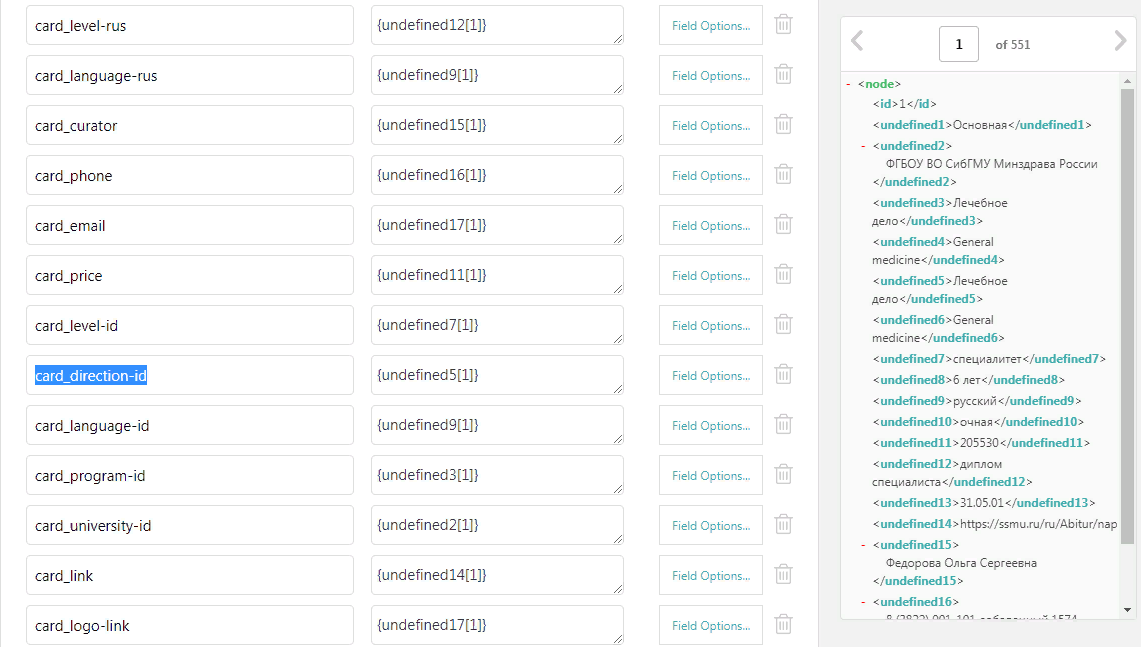
<div class="card-item level-<?php the_field('card_level-id'); ?> direction-<?php the_field('card_direction-id'); ?> university-<?php the_field('card_university-id'); ?> program-<?php the_field('card_program-id'); ?> language-<?php the_field('card_language-id'); ?>">
<div class="card-item_middle">
<ul>
<li>
<p>Уровень обучения</p>
<h3><?php the_field('card_level-rus'); ?></h3>
</li>
<li>
<p>Форма обучения</p>
<h3><?php the_field('card_form-rus'); ?></h3>
</li>
<li>
<p>Код программы </p>
<h3><?php the_field('card_code'); ?></h3>
</li>
<li>
<p>Продолжительность</p>
<h3><?php the_field('card_during-rus'); ?></h3>
</li>
<li>
<p>Степень или квалификация</p>
<h3><?php the_field('card_level-rus'); ?></h3>
</li>
<li>
<p>Язык обучения</p>
<h3><?php the_field('card_language-rus'); ?></h3>
</li>
</ul>
<p>Куратор</p>
<h3><?php the_field('card_curator'); ?></h3>
<div class="contact">
<p><?php the_field('card_phone'); ?></p>
<a href="mailto:<?php the_field('card_email'); ?>"><?php the_field('card_email'); ?></a>
</div>
</div>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
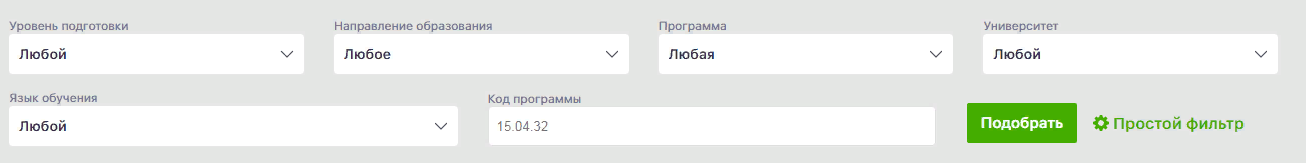
<p>Направление образования</p>
<select id="direction1">
<option value="card-item">Любой</option>
<?php while ( have_rows('card-direction-repeat','option') ) : the_row(); ?>
<option value='direction-<?php the_sub_field('card_direction-id','option'); ?>'><?php the_sub_field('card_direction-id','option'); ?></option>
<?php endwhile; ?>
</select>

// Фильтрация программ
function applyFilters() {
// Инициализация классов
var direction1 = $("#direction1").val();
var level1 = $("#level1").val();
var universities = $("#universities").val();
var language = $("#language").val();
var program = $("#program").val();
// Создания селектора
var selector = "#card-wrapper-first ." + direction1 + "." + level1 + "." + program + "." + language + "." + universities;
// Появление нового запроса
$('#card-wrapper-first .card-item').hide();
$(selector).show();
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question