Answer the question
In order to leave comments, you need to log in
Which slider script to use?
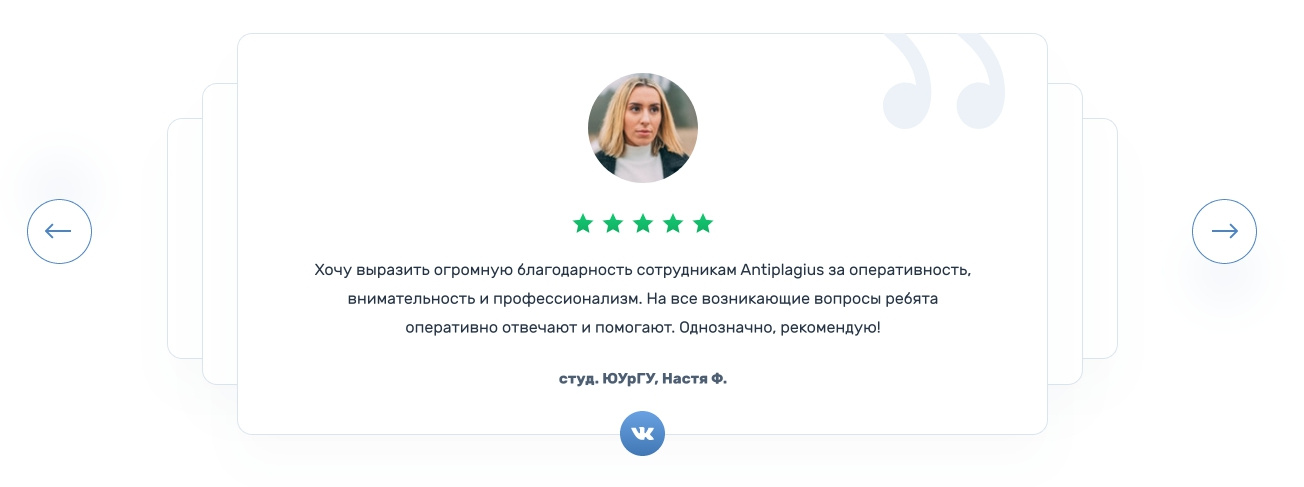
Which slider script to use to make such a slider. There is an active slide in the middle, and the corners of previous reviews protrude slightly along the edges, then the next active one comes to the fore, and the last active slides smoothly to the side. Attached the design.
The question is how to make the inactive slides at the edges hidden behind the active slide and each one smaller than the previous one. As in the example I have attached.

Answer the question
In order to leave comments, you need to log in
$('.center').slick({
centerMode: true,
centerPadding: '60px',
slidesToShow: 3,
responsive: [
{
breakpoint: 768,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 3
}
},
{
breakpoint: 480,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 1
}
}
]
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question