Answer the question
In order to leave comments, you need to log in
Which library will help implement the next drag n drop in React?
It is necessary that: 
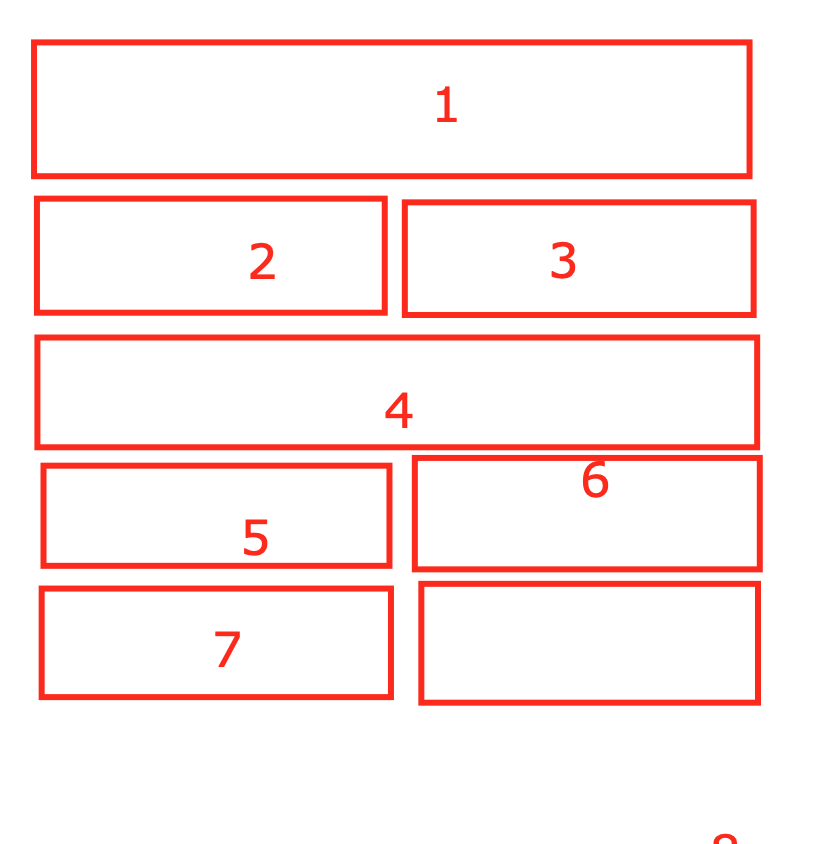
Elements with a width of 50% change among themselves in any order, horizontally and vertically.
And those that are 100% only moving vertically.
I used airbnb's beautiful-drag n drop library but couldn't get it to work.
If you are not familiar with such a library, tell me something in pure JS.
Well, in extreme cases, is it difficult to write this yourself?
(Taking into account the fact that I did not work with the DragDrop API at all)
Answer the question
In order to leave comments, you need to log in
1. drag&drop is easier than you think, here is a pure js example (easy to google, full of information):
https://www.w3schools.com/html/tryit.asp?filename=...
2. To swap elements, you can make them via flex and change their order attribute on drops
https://codepen.io/abechiyo/pen/aJdQXm
Dran n Drop does not swap elements. This is just an api to enable the user to drag something with the mouse and track what and where he is dragging.
The rest is your concern, write yourself. At least on pure JS, at least with the help of some library. I liked https://github.com/react-dnd/react-dnd back in the day.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question