Answer the question
In order to leave comments, you need to log in
Which dynamic grid to use with Angular?
Hello.
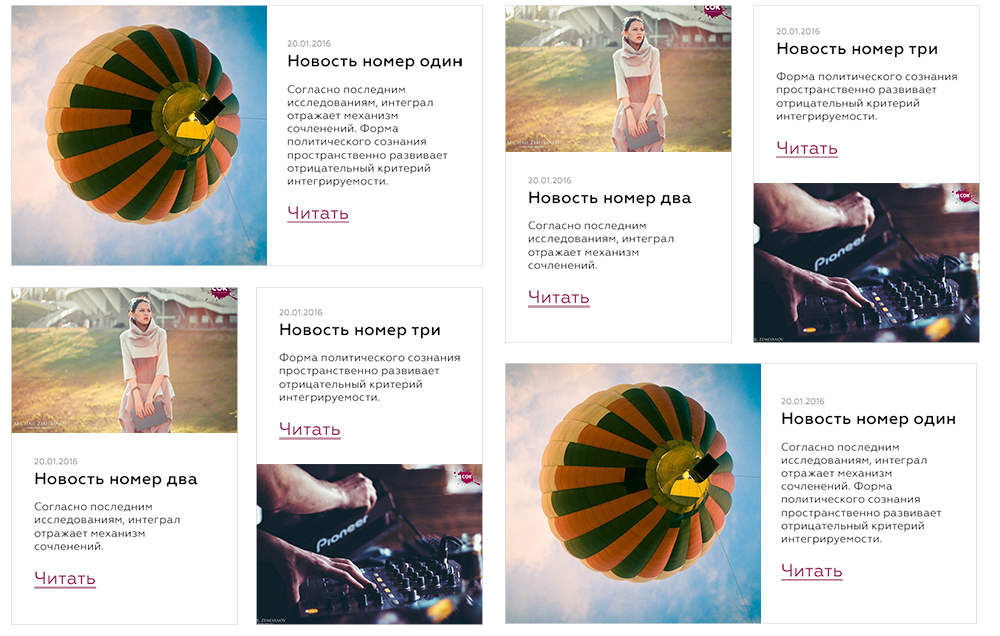
I want it to look something like this: 
A few moments.
All this is loaded from the server via get, data from json. Type can be 2 (small or large, as in the picture). But it may be that there will be 10 small ones in a row, or more, and only one big one.
In addition, you can upload more data. The type is also unknown.
So what to choose? Use masonry, packery ? If there is a lot of data, then wait a long time. First loading, then meshing, and how it works when loaded.
Answer the question
In order to leave comments, you need to log in
I used packery - it works fine, jquery is not needed, but you need to know how to integrate - if you embed it incorrectly in the application life cycle, it will show you a figure instead of a grid.
But in general, the task is interesting, just for studying angular.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question