Answer the question
In order to leave comments, you need to log in
Where to make a request?
I'm practicing with react and redux and I have a question.
I'm making a simple weather app.
There are two reducers cities (contains: cities, selectedCityId) and weather.
When downloading the application, I send a request to get cities.
Then, when choosing a city, I set selectedCityId.
The question arises how to correctly listen for these changes in the corresponding component.
In the view, I would make a selectedCityId watcher and simply request the data.
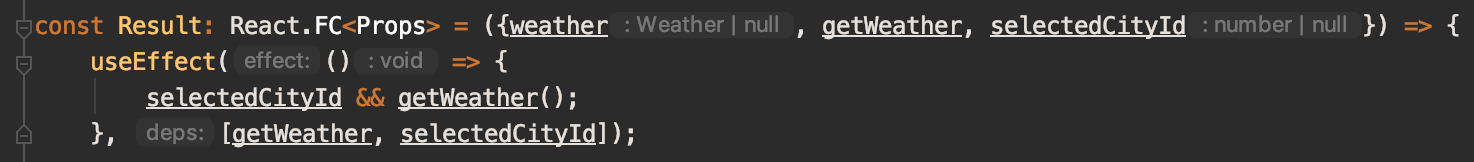
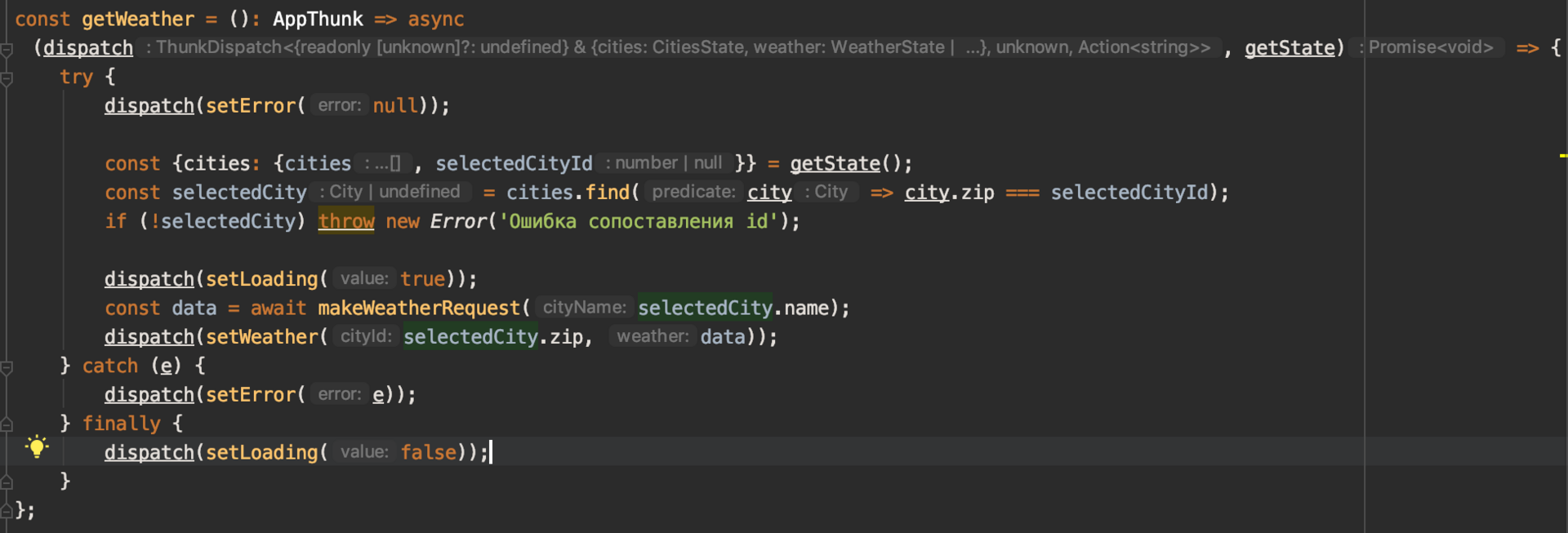
What is the best way to do this in react? Here is my option
It’s embarrassing that I had to get the selectedCityId from the store via connect, only to be able to add it as a dependency, especially since in the thunk action I have to somehow additionally access the store in order to get the city itself by ID.

How do I generally act in such situations ? I would be happy to read something on the topic
Answer the question
In order to leave comments, you need to log in
I would suggest throwing out Redux. Use the useReducer hook if you really want to dispatch actions.
And if you really need Redux, then there are also hooks that are more convenient to use than connect;)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question