Answer the question
In order to leave comments, you need to log in
Where to dig? How to draw a grid on a map?
Good to everyone. There is a week off. To spend time with benefit, I would like to understand a couple of places.
namely...
Where to dig and what to read to make such a grid? 

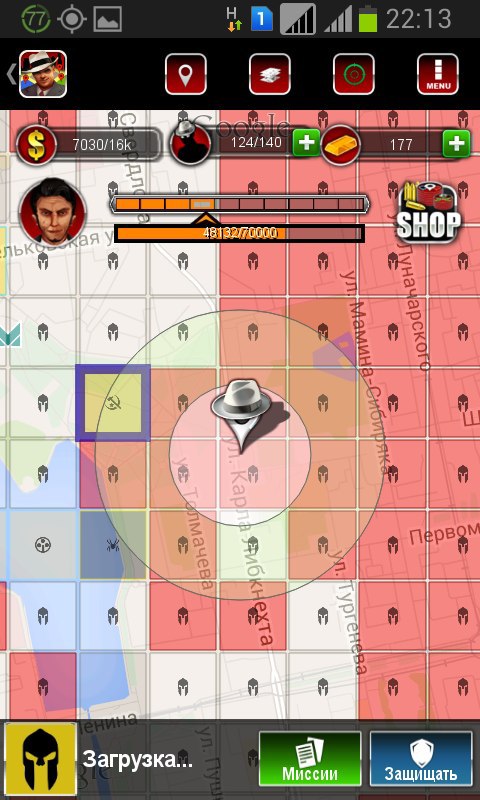
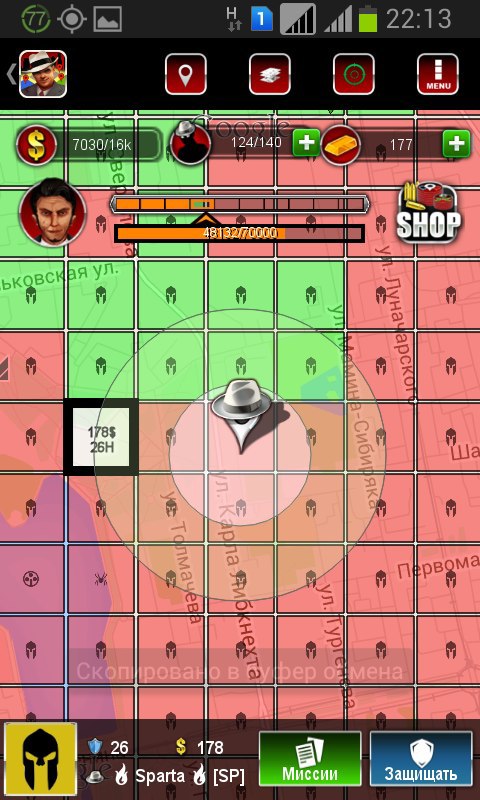
In this case, a fixed grid is built for the whole world. fixed to the actual size of the world. by clicking on one or another square, you can “attack”, “scout”, “capture”
I can save the matrix, but I don’t quite understand how you can draw such a matrix on the maps, how to bind it to coordinates, how to catch which square was clicked .
I ask as a backender, I rarely meet with the front, especially with cards.
Answer the question
In order to leave comments, you need to log in
I have not worked with this myself, so do not scold.
There is such an example: www.bdcc.co.uk/Gmaps/ll_grat_v3_demo.htm
Judging by the code, if you didn’t miss anything, you need to connect GoogleMaps and this library: www.bdcc.co.uk/Gmaps/v3_ll_grat.js
and add the following code :
var map;
var grid;
function initialize() {
map = new google.maps.Map(document.getElementById('map_div'), {
center: new google.maps.LatLng(51, -1),
zoom: 10,
maxZoom: 21,
mapTypeId: google.maps.MapTypeId.SATELLITE,
panControl: false,
draggableCursor: "default",
streetViewControl: true
});
grid = new Graticule(map, true);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question