Answer the question
In order to leave comments, you need to log in
Where to calculate the indent from the text when developing the layout?
Hey!
There was such a dilemma, I can not google the answer :)
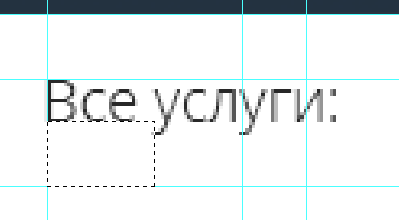
The first case: 
- indent from above 20 pixels, I count the indent down from the baseline.
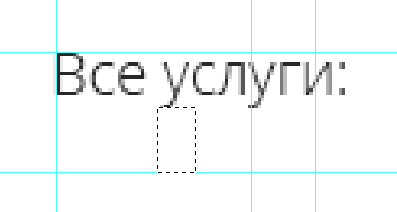
Second case: 
- indent from above is also 20 pixels, I count the indent down from the descender
. Which option is correct?
Answer the question
In order to leave comments, you need to log in
Both options are wrong. Article in the topic .
UPD: Here's another good picture.
Pay attention to the top bearing and bottom leading , so you need to measure the indents by them. True (sadness, sadness) photoshop does not know how.
According to the canons of typography, of course, from the baseline.
But typesetters very rarely typeset on the baseline. Everything is always measured from the lower extensions. Although everything has been invented for them for a long time https://www.smashingmagazine.com/2012/12/css-basel...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question