Answer the question
In order to leave comments, you need to log in
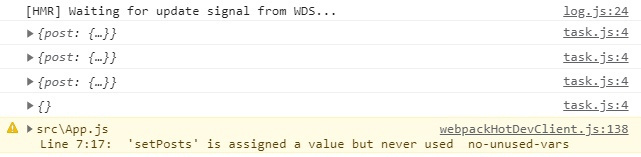
Where does the empty object in the prop come from?
Greetings. Started learning React, trying to pass objects between components. Initially, props is empty, which is logical. Next, I pass objects and they seem to be added, but the empty prop object remains. In articles / YouTube, I did not observe such a problem. I am attaching the code, I hope you can help me. Thank you.
import React, { useState } from 'react'
import Header from './Todo/header'
import Task from './Todo/task'
import "./index.css";
function App() {
const [posts, setPosts] = useState([
{id: 1, text: "Текст-1"},
{id: 2, text: "Текст-2"},
{id: 3, text: "Текст-3"}
])
return (
<div>
<Header/>
{posts.map((post) =>
<Task post={post} key={post.id} />
) }
<Task/>
</div>
);
}
export default App;import React from 'react'
export default function Task(props){
console.log(props)
return(
<div className="wrapper">
<div className="task-data">
<div className="id">
<font className="text-id">
Текст
</font>
</div>
<div className="id">
<font className="text-id">
Текст
</font>
</div>
</div>
</div>
)
}
Answer the question
In order to leave comments, you need to log in
Indeed, from where?
<div>
<Header/>
{posts.map((post) =>
<Task post={post} key={post.id} />
) }
> <Task/>
</div>Aleksey Mikhalev
You called the Task component twice, and you didn't pass props on the second call.
You'd better remove the second Task component and everything will work fine. :)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question