Answer the question
In order to leave comments, you need to log in
Where did the state go?
export default {
token: '',
user: {
id: null,
team:{
name: '',
members: [],
},
},// loading data before component rendered!
beforeMount () {
console.log(`beforeMount - this`, this);
console.log(`beforeMount - this.user`, this.user);
console.log(`beforeMount - this.user.team`, this.user.team);
console.log(`beforeMount - this.user.team.members`, this.user.team.members);
},
// loading data before component rendered!
created () {
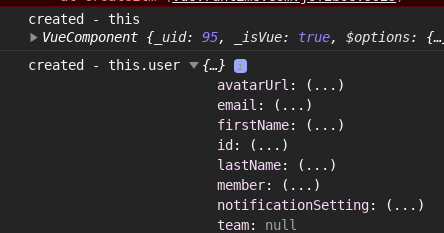
console.log(`created - this`, this);
console.log(`created - this.user`, this.user);
console.log(`created - this.user.team`, this.user.team);created - this VueComponent {_uid: 95, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: VueComponent, …}
created - this.user {…}
created - this.user.team nullbeforeMount - this VueComponent {_uid: 95, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: VueComponent, …}
beforeMount - this.user {…}
beforeMount - this.user.team nullTypeError: Cannot read property 'members' of null
at VueComponent.created (team-profile.vue?97bf:124)
at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1854)
at callHook (vue.runtime.esm.js?2b0e:4219)
at VueComponent.Vue._init (vue.runtime.esm.js?2b0e:5008)
at new VueComponent (vue.runtime.esm.js?2b0e:5154)
at createComponentInstanceForVnode (vue.runtime.esm.js?2b0e:3283)
at init (vue.runtime.esm.js?2b0e:3114)
at merged (vue.runtime.esm.js?2b0e:3301)
at createComponent (vue.runtime.esm.js?2b0e:5978)
at createElm (vue.runtime.esm.js?2b0e:5925)computed: {
...mapGetters(
SESSION,
{
user: `getSessionUser`,
}
),
},getSessionUser (state) {
return state.user;
},
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question