Answer the question
In order to leave comments, you need to log in
Where did the incomprehensible indentation come from after adding display: inline-block;?
Where did the incomprehensible indentation come from after adding display: inline-block; #home a ? codepen.io/anon/pen/PPpGOd
I understand that the link is initially an inline element and accepts only a width, but no height, and that after adding display: inline-block; she begins to perceive height. But where is the retreat?
Answer the question
In order to leave comments, you need to log in
Because the margin-bottom of your heading without display:inline-block for a link is not measured from the edge of the yellow fill, but from the edge of the text of that link (because the element is inline). And with inline-block, the rendering is already done from the edge of your fill, because the element has become a block element.
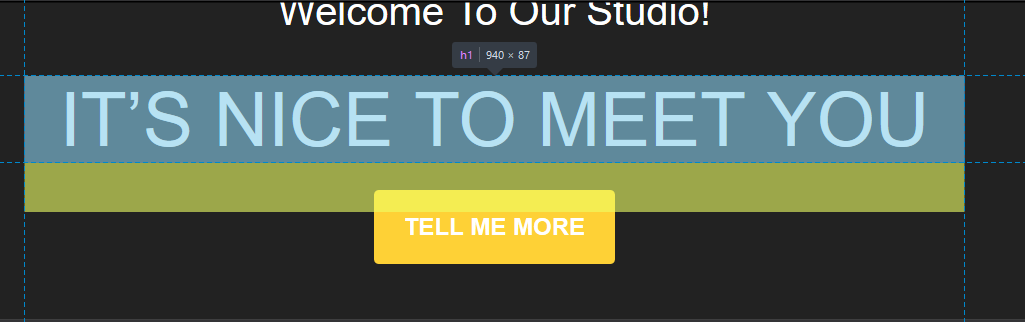
Elementary checked by the inspector:
with inline-block:
Without inline-block:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question