Answer the question
In order to leave comments, you need to log in
Where did textView go in NavigationView (Android)?
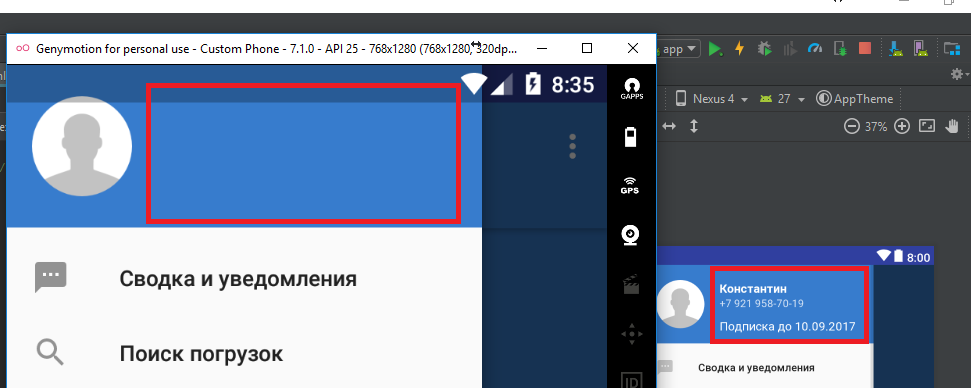
Android Studio menu template. The NavigationView does not display the textViews described in the nav_header_main.xml file:
<?xml version="1.0" encoding="utf-8"?>
<!--</LinearLayout>-->
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.shipgo.myapplication.MainActivity">
<!-- Header Menu -->
<LinearLayout
android:id="@+id/mainMenu"
android:layout_width="match_parent"
android:layout_height="104dp"
android:background="#ffffff"
android:gravity="left"
android:orientation="vertical"
app:layout_constraintEnd_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteY="0dp">
<!-- User Block -->
<LinearLayout
android:id="@+id/userBlock"
android:layout_width="match_parent"
android:layout_height="104dp"
android:background="#377CCD"
android:gravity="left"
android:orientation="horizontal">
<!-- user photo -->
<FrameLayout
android:id="@+id/imgContainer1"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_marginTop="20dp"
android:layout_marginLeft="16dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" >
<ImageView
android:id="@+id/userFace"
android:layout_width="64dp"
android:layout_height="64dp"
android:adjustViewBounds="true"
android:src="@drawable/avatar_placeholder" />
</FrameLayout>
<!-- margin-right -->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="16" />
<!-- user info block -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="left"
android:layout_marginLeft="20dp"
android:orientation="vertical">
<!-- user name -->
<TextView
android:id="@+id/userName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="bottom"
android:layout_marginTop="20dp"
android:fontFamily="sans-serif"
android:textStyle = "bold"
android:textColor="#ffffff"
android:textSize="16sp"
android:lineSpacingMultiplier="1.25"
tools:text="Константин" />
<!-- user phone -->
<TextView
android:id="@+id/userPhone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="top"
android:fontFamily="sans-serif"
android:textColor="#cbffffff"
android:textSize="14sp"
android:textStyle="normal"
android:lineSpacingMultiplier="1.29"
android:autoLink="web"
android:linksClickable="true"
android:textColorLink = "#ff0000"
tools:text="+7 921 958-70-19" />
<!-- margin-bottom -->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="10dp" />
<!-- subscription -->
<TextView
android:id="@+id/userSubscription"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="top"
android:fontFamily="sans-serif"
android:textColor="#ffffff"
android:textSize="16sp"
android:textStyle="normal"
android:lineSpacingMultiplier="1.25"
tools:text="Подписка до 10.09.2017" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
Answer the question
In order to leave comments, you need to log in
Well, did you proset it (text)? tools:text - for view mode only.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question