Answer the question
In order to leave comments, you need to log in
Where could the CSS have gone?

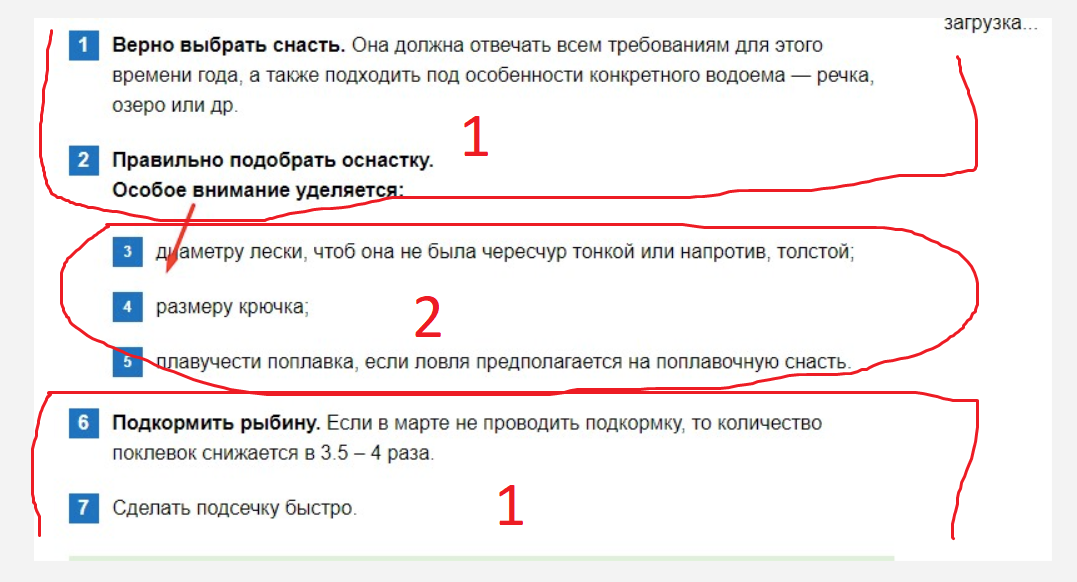
1, 2, 6, 7 is a numbered list
3, 4, 5 is a bulleted list.
in the HTML code everything is in order
In the CSS I can not find the problem. for ul li - the following is written: list-style-type: square;
where is the joint? 2 day I fight.
Answer the question
In order to leave comments, you need to log in
You either have an indent for ul or ul in a block next to ol or crap with blocks. IMHO (it looks even better this way)
Everything is simple here. You have a list layout that looks like this in the screenshot:
<ul>
<li>Text</li>
<li>Text
<li>Text</li>
<li>Text</li>
<li>Text</li>
</li>
<li>Text</li>
</ul><ul>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
</ul>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question