Answer the question
In order to leave comments, you need to log in
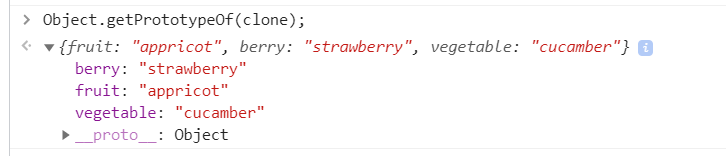
Where can I see the handles assigned to the prototype using Object.create?
Reading the learn.js
tutorial :
We can also use Object.create for "advanced" object cloning, more powerful than copying properties in a for..in loop:
// клон obj c тем же прототипом (с поверхностным копированием свойств) let clone = Object.create(Object.getPrototypeOf(obj), Object.getOwnPropertyDescriptors(obj));
This call creates an exact copy of the obj object, including all properties: enumerable and non-enumerable, getters/setters for properties, all with the correct property.
clone(in the console, for example, they are not displayed, only the object is displayed objas a prototype)?
clone?
Answer the question
In order to leave comments, you need to log in
Obviously, no one touches the prototype descriptors, just the same prototype is assigned to the new object as the old one.
If you want to say "but then this is not a complete copy", then yes, the object properties are also not cloned, but are passed by reference, like the prototype.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question