Answer the question
In order to leave comments, you need to log in
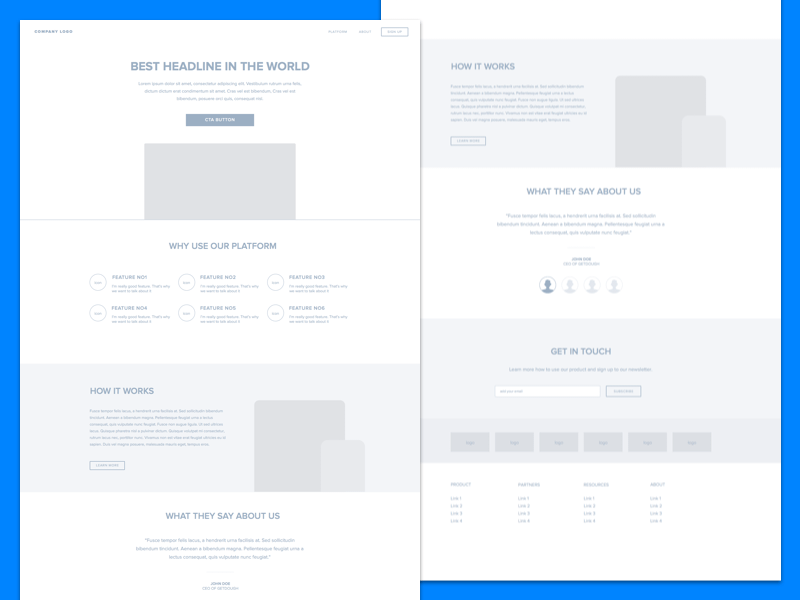
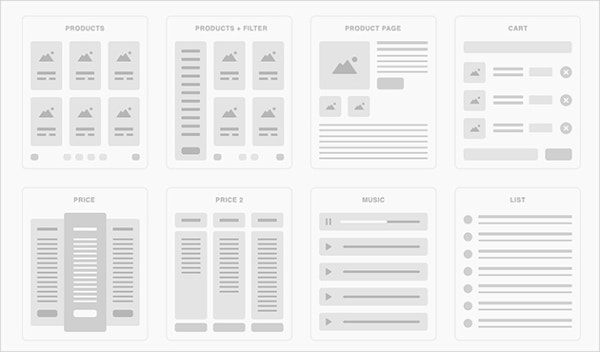
Where can I find visual examples of schemes for prototyping a website?
Good evening.
I want to write or find a library/css framework for quickly prototyping pages. Among other things, I want to focus on the visual component of the layout (that is, to have a clean flat design at the output). The main snag is that I'm a little lost in where (or how) to find visual examples of the execution of this kind of schemes / blocks / elements (yes, I need a starting point, it's still hard for me to design completely from scratch). Interested at least on what request to knock on Google (ala flowchart kit). In addition, perhaps I'm missing a ready-made framework.


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question