Answer the question
In order to leave comments, you need to log in
Where can I find examples of the interactive mode of passing the script (scenario)?
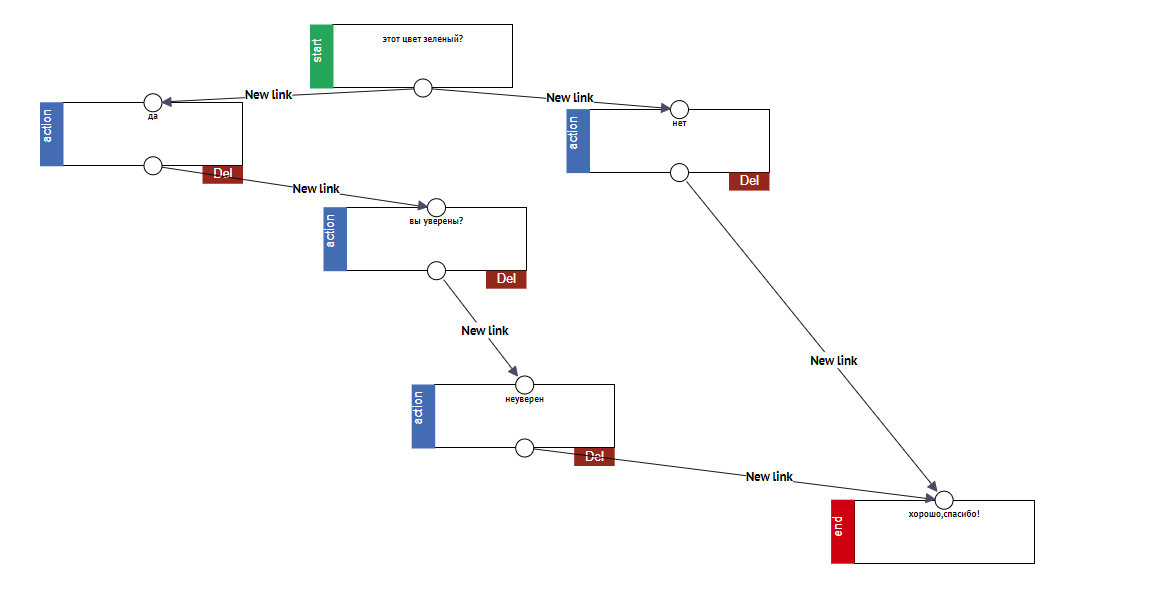
Good afternoon! I'm trying to bring to the frontend such flowcharts of steps with a description of sequential actions. I 
plan to display them visually convenient for the user. Users will be managers of client centers who answer calls.
Looking for something interactive. I searched the Internet for tests and questionnaires, but they are all with the usual checkbox or radio buttons. And I need an interactive one, so that, depending on the development of the scenario, the corresponding blocks are replaced.
Can you tell me where you can see examples of the implementation of similar functionality?
Answer the question
In order to leave comments, you need to log in
Display the script tree first, and then change its nodes by events.
You can use this: https://github.com/anseki/leader-line
You set the absolute positioning of the blocks and, in fact, that's it.
Tip of the century: make it look like a picture, set the width in%. Here and adaptability, and no need to steam with canvas (or with some other chimera)
yes, in principle, it’s really possible to do it, you make 6 divs there. The circles where the dashes go, you can cut out to make a picture (dashes) on the border, make it repeat. The background color is transparent. The main div seems to be nothing special. Make inscriptions through for example the same z-index. Well, these lines are already a picture.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question