Answer the question
In order to leave comments, you need to log in
Where am I going wrong when installing Vuetify?
Following of. documentation, installed Vuitify via vue ui.

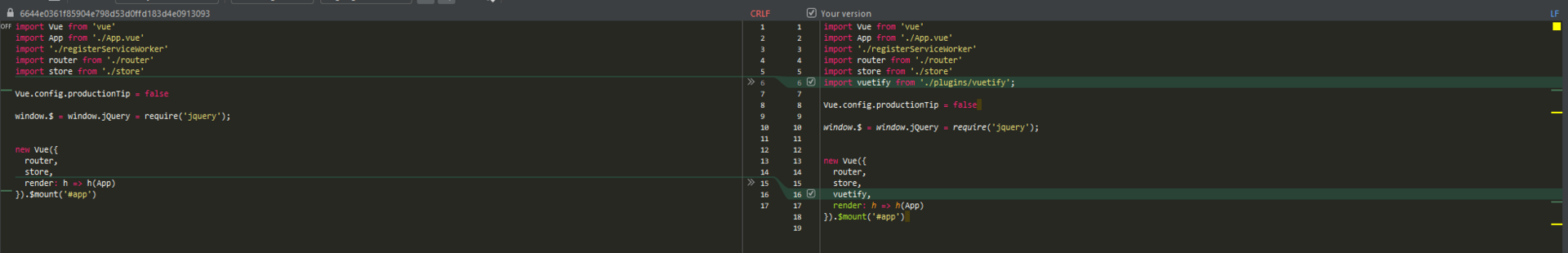
At the same time, he added to main.js:

But the standard welcome page, which he himself created, looks like this:

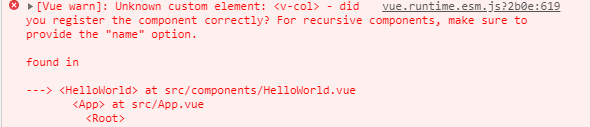
In the console, there are errors that it cannot find components:

I tried adding vuitify buttons to my templates - similar errors.
Tell me, please, what am I missing?
UPD:
Reverted all changes and completely reinstalled Vuetify.
Now he sees the components, but there is a problem with the styles.
For example:
<div class="my-2">
<v-btn small color="primary">Primary</v-btn>
</div>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css">Answer the question
In order to leave comments, you need to log in
1. After an incorrect installation, I completely rolled back all changes in the project (with the help of Git).
2. Removed all installed components in node module:
"vuetify": "^2.2.11",
"vue-cli-plugin-vuetify": "^2.0.5",
"vue-template-compiler": "^2.6. 11",
"vuetify-loader": "^1.3.0"
3. Just like the first time using vue ui set everything to 0. It worked, but there was an error with displaying styles.
The problem is solved through v-app:
<v-app>
<v-btn color="success">Success</v-btn>
</v-app>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question