Answer the question
In order to leave comments, you need to log in
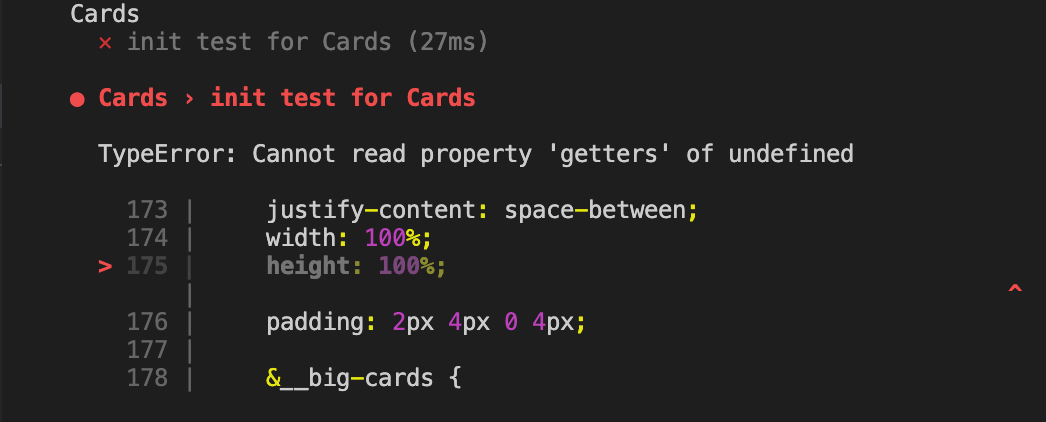
When testing Vue 3 with Jest, "Cannot read property 'getters' of undefined" error?
Hello everyone, I've encountered such a problem that when testing, an error appears "Cannot read property 'getters' of undefined" and [Vue warn]: Property "$store" was accessed during render but is not defined on instance.
although I don’t seem to use getters in the test:

the code of the test itself:
import { mount } from "@vue/test-utils";
import Cards from "@/components/Cards.vue";
describe("Cards", () => {
it("init test for Cards", () => {
const wrapper = mount(Cards);
expect(wrapper.contains("div")).toBeTruthy();
});
});import { createApp } from "vue";
import App from "@/App.vue";
import router from "@/router";
import store from "@/store";
createApp(App).use(store).use(router).mount("#app");Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question