Answer the question
In order to leave comments, you need to log in
Correct rendering of multiple tables in v-for?
My task is to render v-table tables. Depending on how many data objects I get, that many tables need to be rendered.
Now I have the following method, which fulfills requests and gives data for rendering.
getEdInReg () {
this.linksArr = ['https://test.ru/14/eds', 'https://test.ru/15/eds', 'https://test.ru/16/eds', 'test.ru/17/eds']
Promise.all(this.linksArr.map(url => this.axios.get(url)))
.then(resp => {
console.log('Complete-resp', typeof resp, resp)
// console.log('Complete', typeof resp, resp[0].data.eds_in_register)
this.edReg = resp.map((x)=> x.data.eds_in_register)
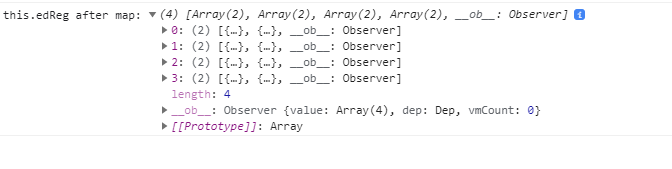
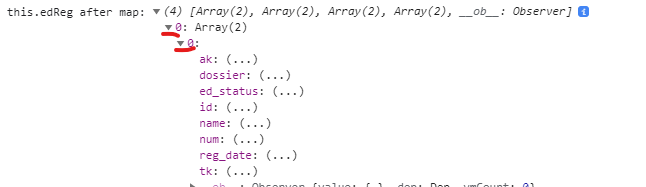
console.log('this.edReg after map:',this.edReg)
})
},

<v-data-table
v-for="(ed, i) in edReg " :key="i"
:headers="headers_ed"
:items="edReg"
item-key="id"
...
>[Vue warn]: Error in render: "TypeError: Cannot read property 'status' of undefined"
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question