Answer the question
In order to leave comments, you need to log in
When sending a request, a CORS error occurs, but the data is received, how to avoid the error and collect the received data?
Good day!
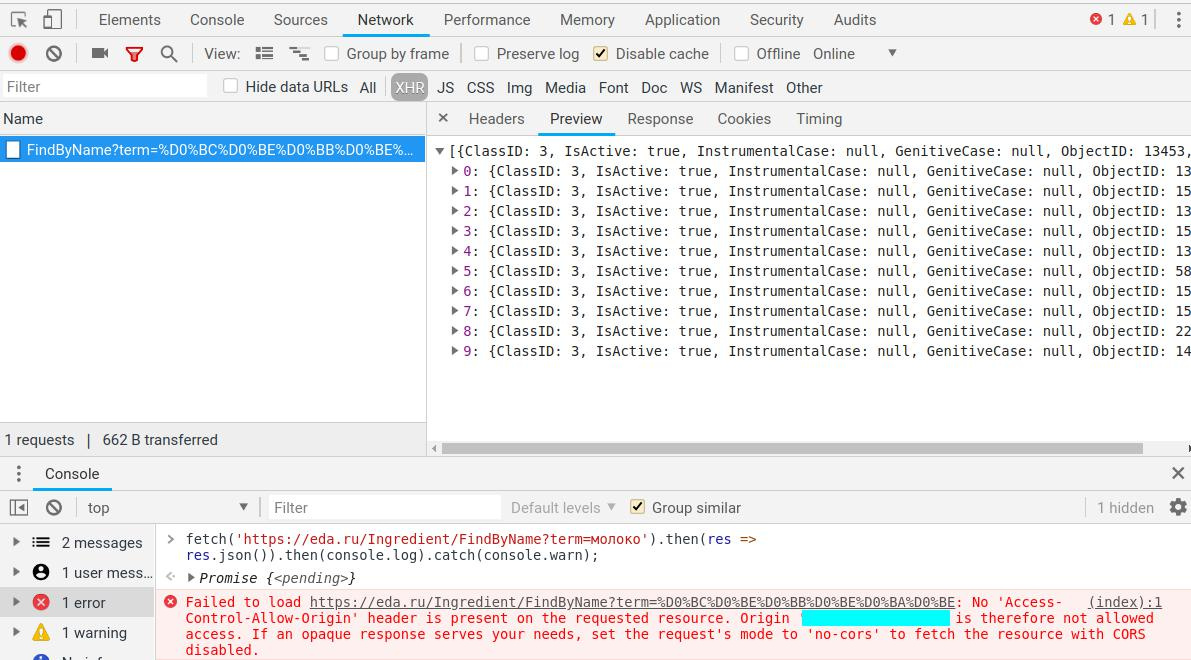
The situation is this: I'm trying to pull an array of product objects from the eda.ru website through a search, I send a request, but I get a CORS error, while the data itself comes! That is, I just send a request a la
fetch('https://eda.ru/Ingredient/FindByName?term=молоко').then(res => res.json()).then(console.log).catch(console.warn);
Answer the question
In order to leave comments, you need to log in
People who don't want to google it's not funny anymore. The browser will not process a response from a server from a different domain name unless allowed by the resource. Dot. This is CORS and you can do 2 things with this: write a handler on the backend or make an http proxy to your domain and receive data from there
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question