Answer the question
In order to leave comments, you need to log in
When loading Nuxt.js does not see the user?
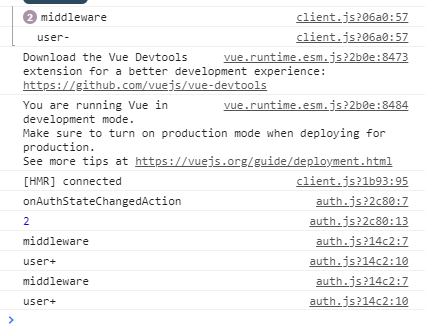
I'm doing user authentication, but I ran into a problem. First, when loading , the middleware is loaded, it does not see the authorized user through $fire.auth.onAuthStateChanged . And if you go to another page, it sees the user. How can I make it see it on first boot?
middleware:
export default function ({app, route, redirect}) {
console.log('middleware')
app.$fire.auth.onAuthStateChanged(user => {
if (user) {
console.log('user+')
if (route.path === perm.signin || route.path === perm.signup) {
return redirect('/')
}
} else {
console.log('user-')
if (route.path !== perm.signin || route.path !== perm.signup) {
return redirect(perm.signin)
}
}
})
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question