Answer the question
In order to leave comments, you need to log in
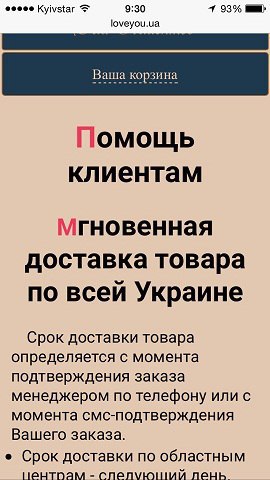
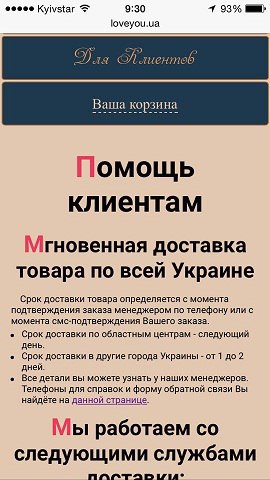
When flipping the screen of a mobile device, the font size changes, how to fix it?
With two flips of the screen of the mobile device (to the horizontal position and back), the font size on this site (loveyou.ua) changes. For clarity, go to the useful information or contacts section and turn it over.
I would be glad if someone suggested a solution, since the problem itself is unusual. 

UPD 1
Maybe only on iOS?
UPD 2
I confirm - the problem is only on apple phones.
Answer the question
In order to leave comments, you need to log in
html {
-webkit-text-size-adjust: 100%; /* Prevent font scaling in landscape while allowing user zoom */
}I don’t think that without markup, styles and scripts that process screen rotations, it will be possible to identify the problem.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question