Answer the question
In order to leave comments, you need to log in
When changing the product slider, the grid and arrows break, how to fix it?
There is a site .
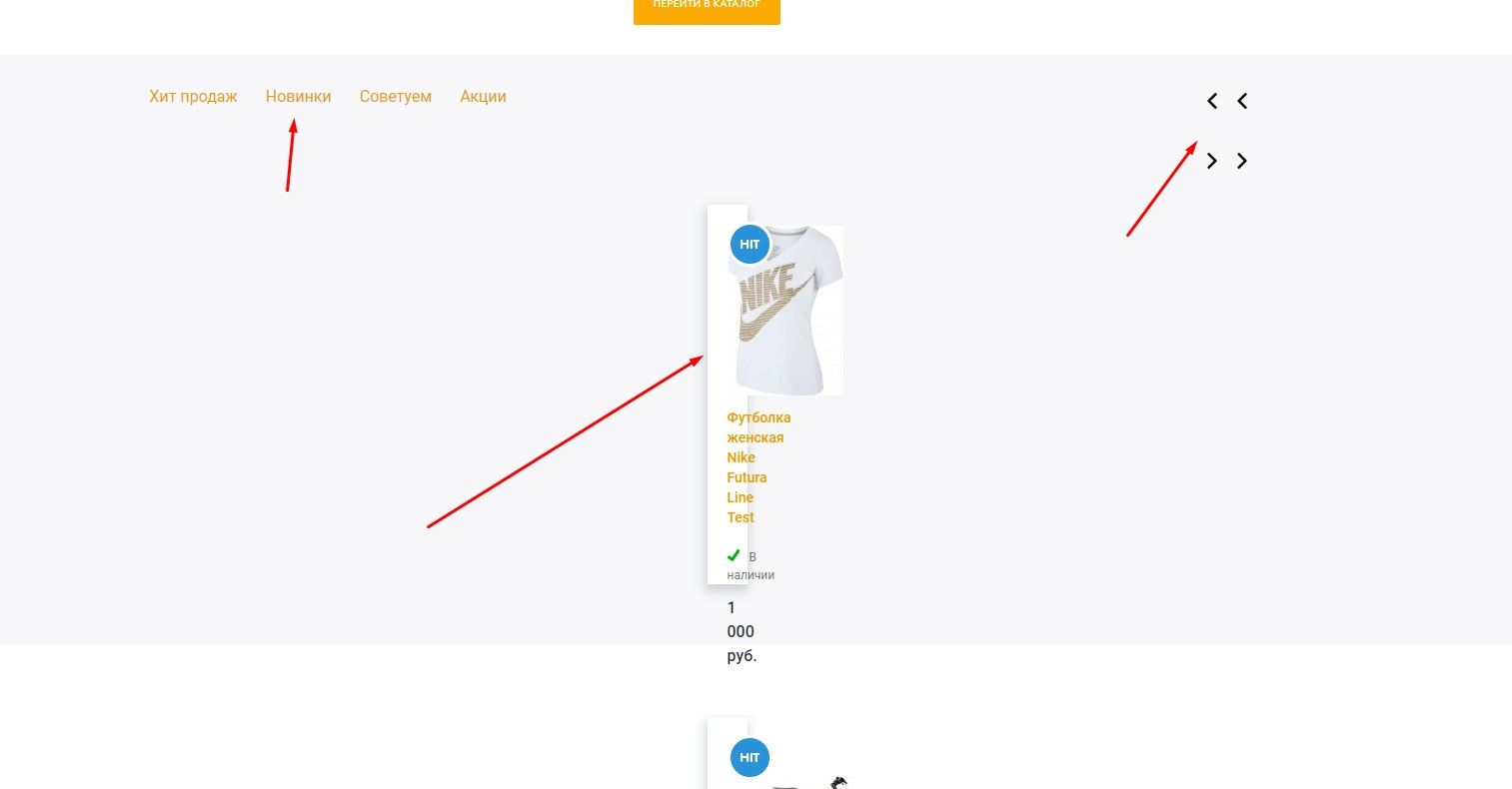
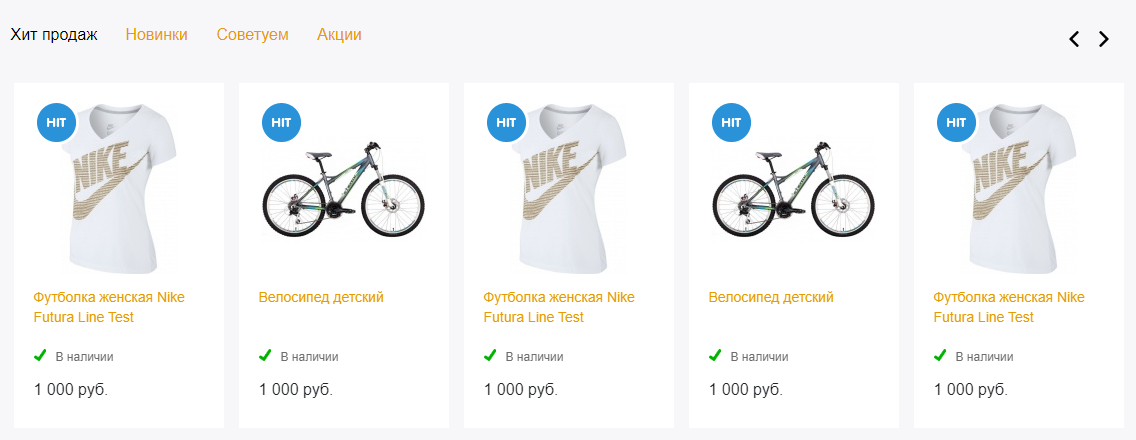
I implemented a product slider on the page, by clicking "New" the slider for some reason loses its width and the grid breaks.
And also how to bind the "arrows" so that they are not duplicated when changing the slider?

Answer the question
In order to leave comments, you need to log in
I implemented a product slider on the page, by clicking "News" the slider for some reason loses its width and the grid breaks.
$('.type_slider').on('click', function() { // класс кнопки таба
$('.responsive').slick('reinit'); // реинициализация слика
})And also how to bind the "arrows" so that they are not duplicated when changing the slider?
<div class="slider-arrows noshow_mob">
<span class="slider-arrow slide-prev"><img width="16" src="img/back.png" alt="Prev" /></span>
<span class="slider-arrow slide-next"><img width="16" src="img/next.png" alt="Next" /></span>
</div>$('.slide-next').on('click', function() { // класс кнопки далее
$('.responsive').slick('slickNext'); // применяем к слайдеру метод
});
$('.slide-prev').on('click', function() { // класс кнопки назад
$('.responsive').slick('slickPrev'); // применяем к слайдеру метод
});
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question