Answer the question
In order to leave comments, you need to log in
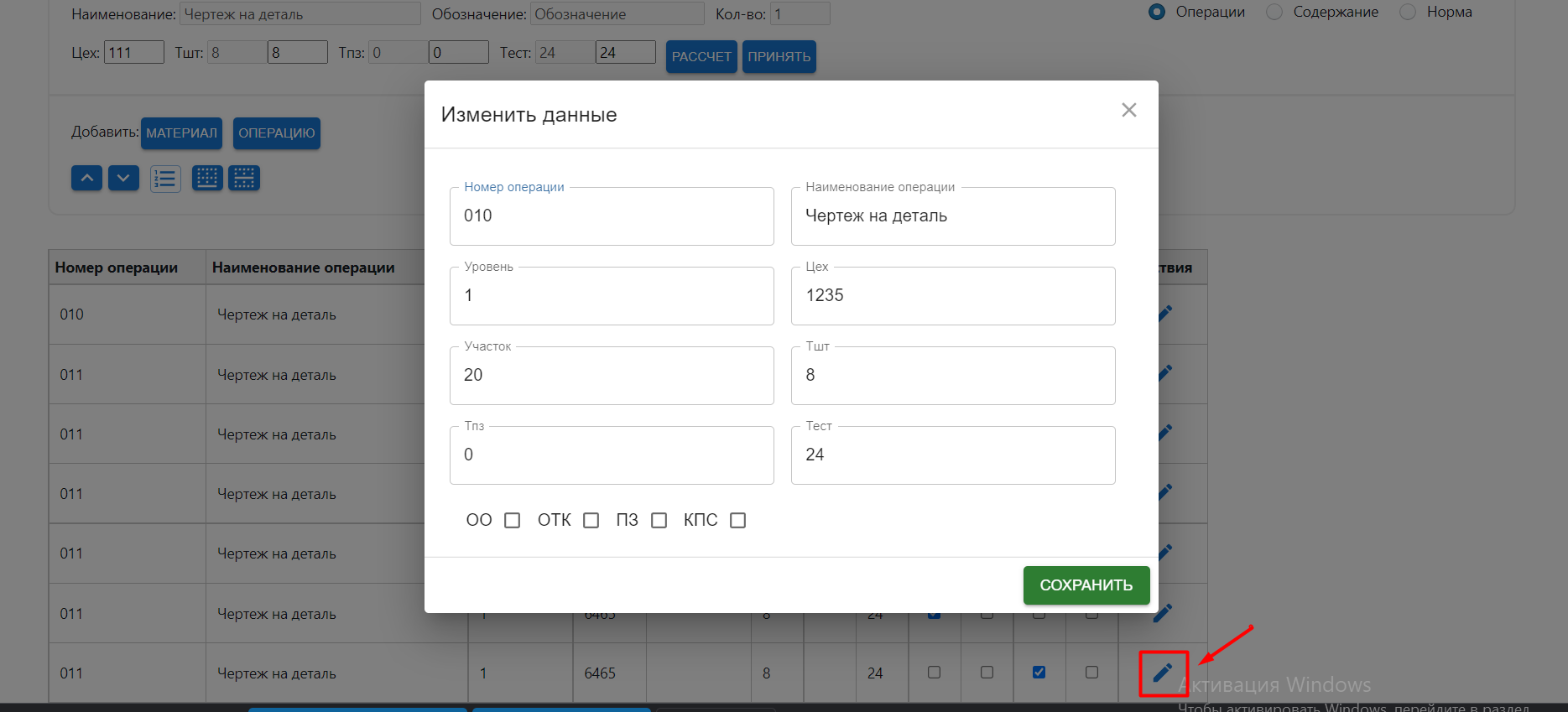
When changing the data in the store, the value value is not re-rendered in the text field?
Hello! I'm using the mobX library to create a global dataTable. This data is used in the table. The data in the row can be edited using the form. There are text fields. I can't understand why when changing the data in the dataTable state, the value value does not change.
import {observable, action, makeAutoObservable} from "mobx"
class TechStore {
dataTable = [
{
numberOperation: '010',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 1235,
area: 20,
tsht: 8,
tpz: 0,
test: 24,
OO: true,
OTK: true,
PZ: false,
KPS: false
},
{
numberOperation: '011',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 6465,
area: '',
tsht: 8,
tpz: '',
test: 24,
OO: true,
OTK: false,
PZ: true,
KPS: false
},
{
numberOperation: '011',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 6465,
area: '',
tsht: 8,
tpz: '',
test: 24,
OO: false,
OTK: false,
PZ: true,
KPS: false
},
{
numberOperation: '011',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 6465,
area: '',
tsht: 8,
tpz: '',
test: 24,
OO: true,
OTK: false,
PZ: true,
KPS: true
},
{
numberOperation: '011',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 6465,
area: '',
tsht: 8,
tpz: '',
test: 24,
OO: false,
OTK: true,
PZ: false,
KPS: true
},
{
numberOperation: '011',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 6465,
area: '',
tsht: 8,
tpz: '',
test: 24,
OO: true,
OTK: false,
PZ: false,
KPS: false
},{
numberOperation: '011',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 6465,
area: '',
tsht: 8,
tpz: '',
test: 24,
OO: false,
OTK: false,
PZ: true,
KPS: false
}
]
addOperation(item) {
this.dataTable.push(item)
}
setDataTable(massive) {
this.dataTable = massive
}
constructor() {
// makeAutoObservable(this)
}
}
export default new TechStore()import React from 'react'
import {TextField} from "@mui/material"
import {observer} from "mobx-react"
import TechStore from "../../../TechStore"
const InputText = observer(({label, index, name}) => {
let {dataTable} = TechStore
console.log(dataTable)
const handleChange = (index, name) => (
(event) => {
dataTable[index][name] = event.target.value
TechStore.setDataTable(dataTable)
console.log(dataTable[index])
}
)
return (
<TextField
id="outlined-basic"
label={label}
variant="outlined"
sx={{width: '95%'}}
value={dataTable[index][name]}
onChange={handleChange(index, name)}
/>
)
})
export default InputText
Answer the question
In order to leave comments, you need to log in
Because the component doesn't rerender, you need to put the dataTable in a state and do a SetState in the handleChange function
Uncomment makeAutoObservable(this)
And call TechStore.setDataTable(dataTable) is not needed here
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question