Answer the question
In order to leave comments, you need to log in
What to read and watch to solve a problem in react js?
Good afternoon.
Not so long ago I took up the study of react.
There is a task.
Link:
https://codepen.io/daynin/pen/KXemyg
I have collected node js code, webpack assembly.
Here is the component itself:
// Slomux - реализация Flux, в которой, как следует из нвазвания, что-то сломано.
// Нужно выяснить что здесь сломано
import ReactDOM from 'react-dom';
import React from 'react';
//import {createStore} from 'redux';
const createStore = (reducer, initialState) => {
let currentState = initialState
const listeners = []
const getState = () => currentState
const dispatch = action => {
currentState = reducer(currentState, action)
listeners.forEach(listener => listener())
}
const subscribe = listener => listeners.push(listener)
return { getState, dispatch, subscribe }
}
// reducers
const reducer = (state = [], action) => {
switch(action.type) {
case ADD_TODO:
state.push(action.payload)
return state
default:
return state
}
}
const store=createStore(reducer, []);
const connect = (mapStateToProps, mapDispatchToProps) =>
Component => {
return class extends React.Component {
render() {
return (
<Component
{...this.props}
{...mapStateToProps(store.getState(), this.props)}
{...mapDispatchToProps(store.dispatch, this.props)}
/>
)
}
componentDidMount() {
store.subscribe(this.handleChange)
}
handleChange = () => {
this.forceUpdate()
}
}
}
class Provider extends React.Component {
componentWillMount() {
window.store = this.props.store
}
render() {
return this.props.children
}
}
// APP
// actions
const ADD_TODO = 'ADD_TODO'
// action creators
const addTodo = todo => ({
type: ADD_TODO,
payload: todo,
})
// components
class ToDoComponent extends React.Component {
state = {
todoText: ''
}
render() {
return (
<div>
<label>{this.props.title || 'Без названия'}</label>
<div>
<input
value={this.state.todoText}
placeholder="Название задачи"
onChange={this.updateText}
/>
<button onClick={this.addTodo}>Добавить</button>
<ul>
{this.props.todos.map((todo, idx) => <li>{todo}</li>)}
</ul>
</div>
</div>
)
}
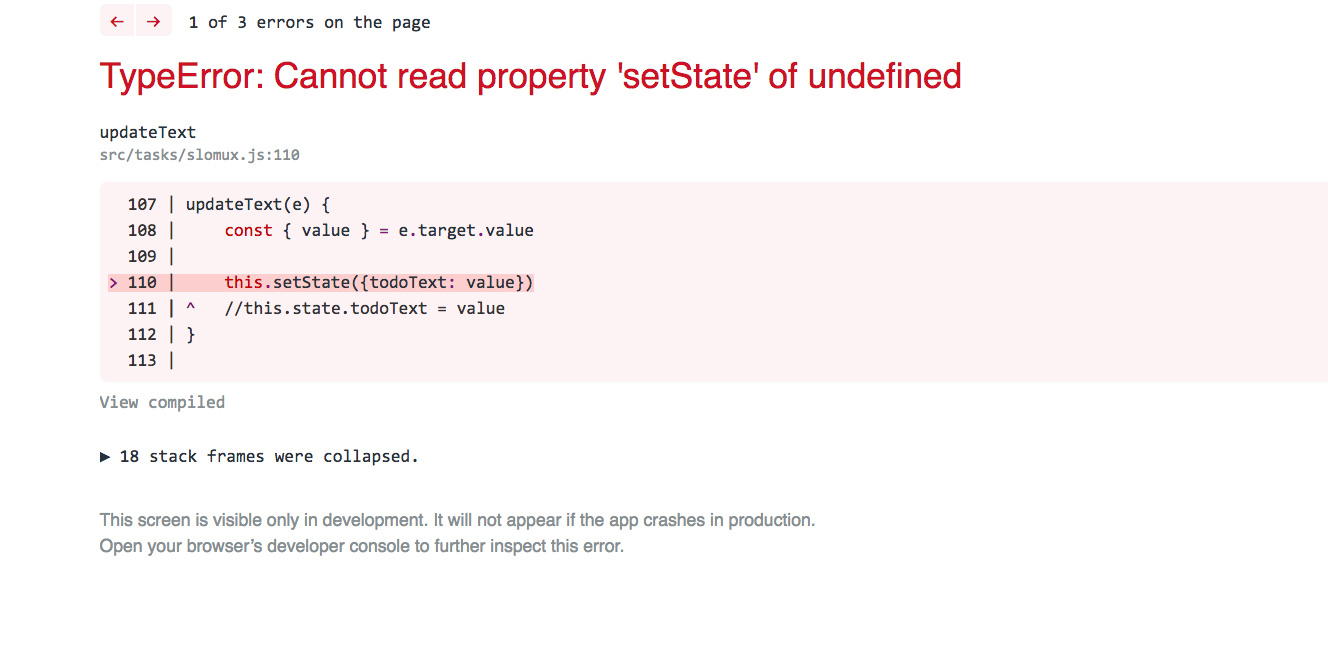
updateText(e) {
const { value } = e.target.value
this.setState({todoText: value})
//this.state.todoText = value
}
addTodo() {
this.props.addTodo(this.state.todoText)
this.setState({todoText: ''})
//this.state.todoText = ''
}
}
const ToDo = connect(state => ({
todos: state,
}), dispatch => ({
addTodo: text => dispatch(addTodo(text)),
}))(ToDoComponent)
// init
let Slomux = ReactDOM.render(
<Provider store={createStore(reducer, [] )}>
<ToDo title="Список задач"/>
</Provider>,
document.getElementById('app')
)
export default Slomux;import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import * as serviceWorker from './serviceWorker';
import Slomux from './tasks/slomux.js';
ReactDOM.render(<Slomux />, document.getElementById('app'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http://bit.ly/CRA-PWA
serviceWorker.unregister();
Answer the question
In order to leave comments, you need to log in
Here is a detailed article about your problem: https://reactjs.org/docs/handling-events.html
to fix the problem, fix the updateText() code:
updateText = (e) => {
const { value } = e.target.value
this.setState({todoText: value})
//this.state.todoText = value
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question