Answer the question
In order to leave comments, you need to log in
Connected-react-router?
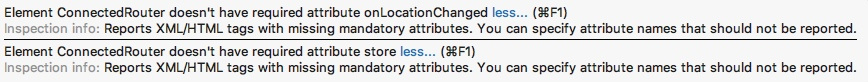
Why does Phpstorm highlight the ConnectedRouter component? The inspector suggests that the attribute store and onLocationChanged are missing. The application itself works.
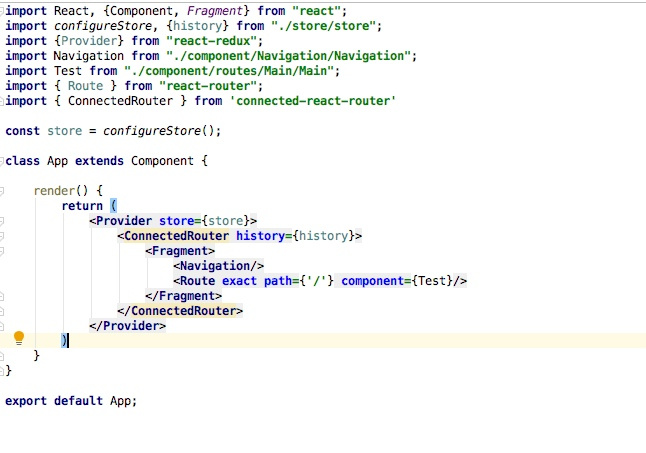
The code:
import React, {Component, Fragment} from "react";
import configureStore, {history} from "./store/store";
import {Provider} from "react-redux";
import Navigation from "./component/Navigation/Navigation";
import Test from "./component/routes/Main/Main";
import { Route } from "react-router";
import { ConnectedRouter } from 'connected-react-router'
const store = configureStore();
class App extends Component {
render() {
return (
<Provider store={store}>
<ConnectedRouter history={history}>
<Fragment>
<Navigation/>
<Route exact path={'/'} component={Test}/>
</Fragment>
</ConnectedRouter>
</Provider>
)
}
}
export default App;

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question