Answer the question
In order to leave comments, you need to log in
What to do if the link opens on the second click on a mobile phone?
In general, I had the following problem. On the mobile version of the site, when you click on a category link or on a product link, it will only go if you click twice. If anyone knows how to solve this problem, please tell me. Thank you in advance for your help!
Website: http://testsiteforbudsegment.pp.ua/
Answer the question
In order to leave comments, you need to log in
Good afternoon.
I'm guessing it has to do with the following:
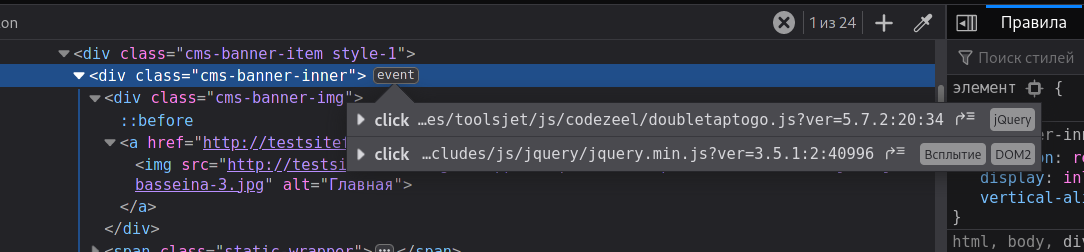
You have a div block with a class: cms-banner-inner
event from the doubletaptogo.js js file has been added to it (double click to continue)

Here is a link to the file that does this:
http://testsiteforbudsegment.pp.ua/wp-content/themes/toolsjet/js/codezeel/doubletaptogo.jsevent.preventDefaultand waits for a double click on the element. /*
By Osvaldas Valutis, www.osvaldas.info
Available for use under the MIT License
*/
;(function( $, window, document, undefined )
{
$.fn.doubleTapToGo = function( params )
{
if( !( 'ontouchstart' in window ) &&
!navigator.msMaxTouchPoints &&
!navigator.userAgent.toLowerCase().match( /windows phone os 7/i ) ) return false;
this.each( function()
{
var curItem = false;
$( this ).on( 'click', function( e )
{
var item = $( this );
if( item[ 0 ] != curItem[ 0 ] )
{
e.preventDefault();
curItem = item;
}
});
$( document ).on( 'click touchstart MSPointerDown', function( e )
{
var resetItem = true,
parents = $( e.target ).parents();
for( var i = 0; i < parents.length; i++ )
if( parents[ i ] == curItem[ 0 ] )
resetItem = false;
if( resetItem )
curItem = false;
});
});
return this;
};
})( jQuery, window, document );Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question