Answer the question
In order to leave comments, you need to log in
What to do if gulp-sass doesn't see the file on import?
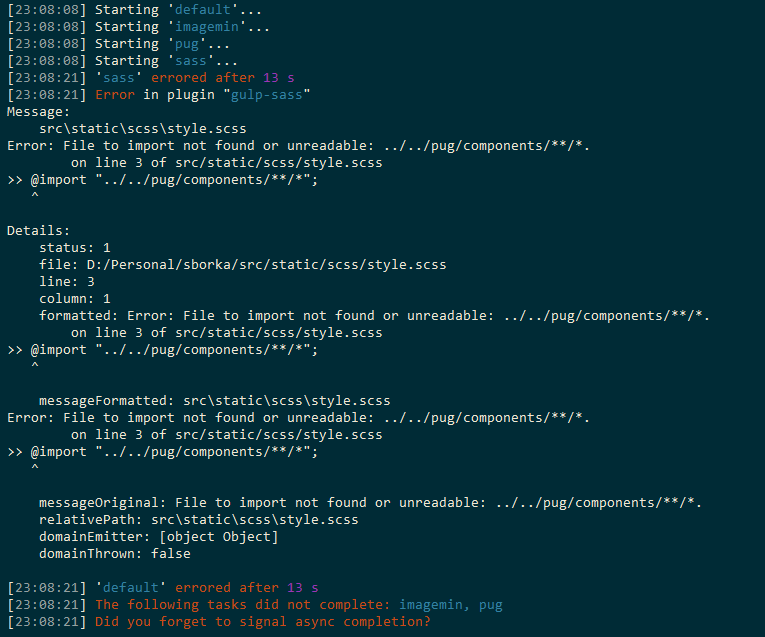
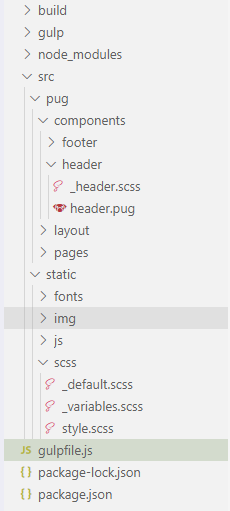
I'm learning gulp, trying to build from video tutorials. I added the seemingly default gulp-sass to the assembly, but when I import it into the main scss file, an error is generated in the console:
Error: File to import not found or unreadable: ../../pug/components/**/*.


'use strict';
const imagemin = require('gulp-imagemin');
global.$ = {
gulp: require('gulp'),
gp: require('gulp-load-plugins')(),
bs: require('browser-sync').create(),
path: {
tasks: require('./gulp/config/tasks.js')
}
};
$.path.tasks.forEach(function (taskPath) {
require(taskPath)();
});
$.gulp.task('default', $.gulp.series (
$.gulp.parallel('imagemin', 'pug','sass'),
$.gulp.parallel('watch', 'serve')
))module.exports = function () {
$.gulp.task('sass', function () {
return $.gulp.src('src/static/scss/style.scss')
.pipe($.gp.sourcemaps.init())
.pipe($.gp.sass({}))
.pipe($.gp.autoprefixer({
browsers: ['last 10 versions']
}))
.on('error', $.gp.notify.onError({
title: "style"
}))
.pipe($.gp.csso())
.pipe($.gp.sourcemaps.write())
.pipe($.gulp.dest('build/static/css/'))
.pipe($.bs.reload({
stream: true
}));
});
}@import "variables";
@import "default";
@import "../../pug/components/**/*";Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question