Answer the question
In order to leave comments, you need to log in
What to do if AdMobs stubbornly does not display ads?
Hello dear.
The problem is this:
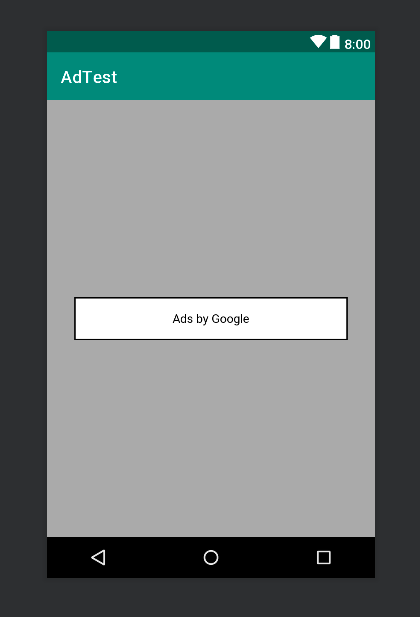
The display of ads in the simplest application from one window does not work.
There is nothing on this window except for an ad block: 
The block is full width and height so that there is enough space for 100%, because I read on the Internet that if there is not enough space, it will not display.
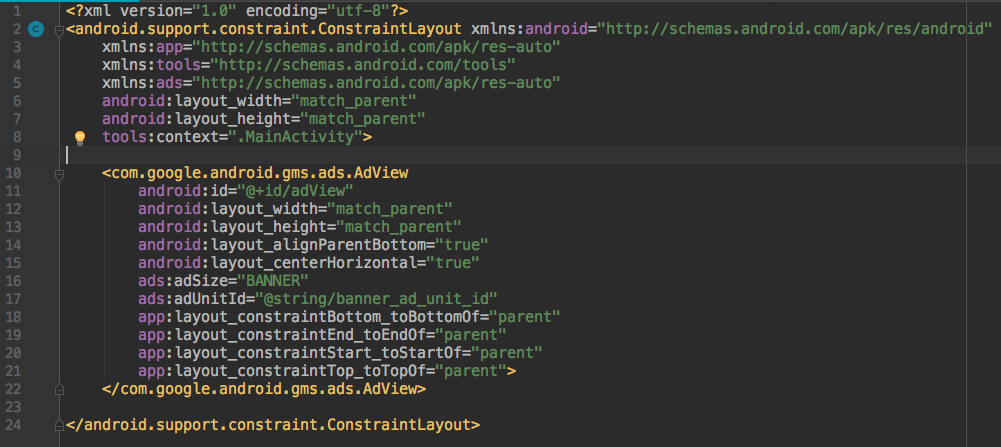
The ad unit code is copied from the Google example: 
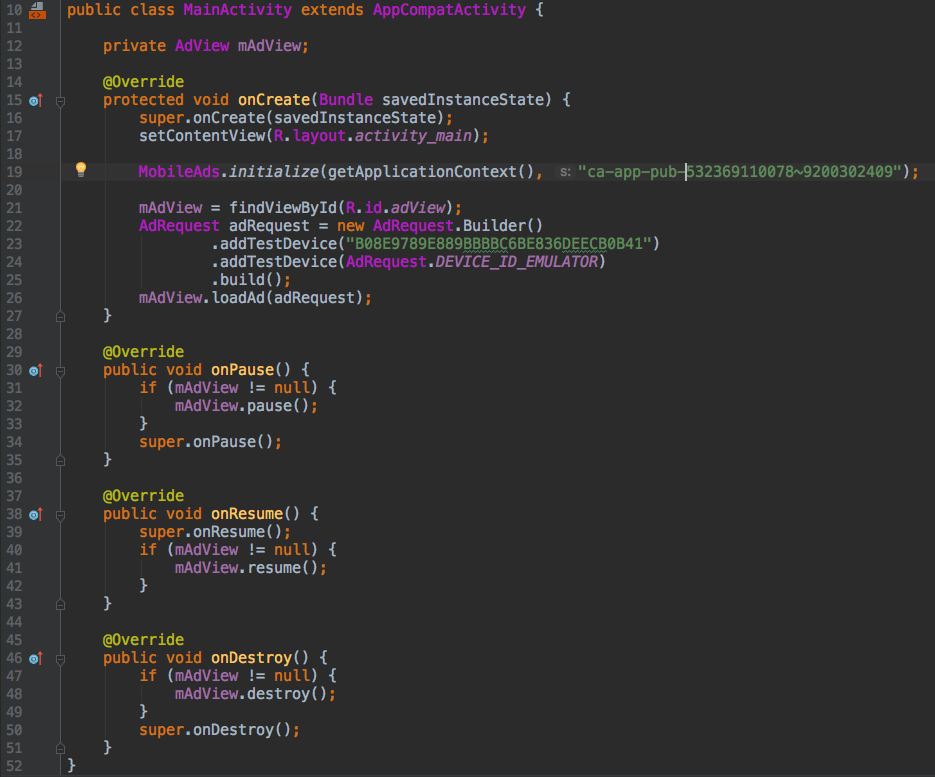
In the only activity, everything is also "according to the standard": 
the application Id is intentionally changed, but it is 100500% correct.
The block id is also correct and matches the id on the AdMobs website. The AdMobs app is linked to FireBase to get the right google-services.json. Yes, it is also present in the project, and the package name is the same everywhere.
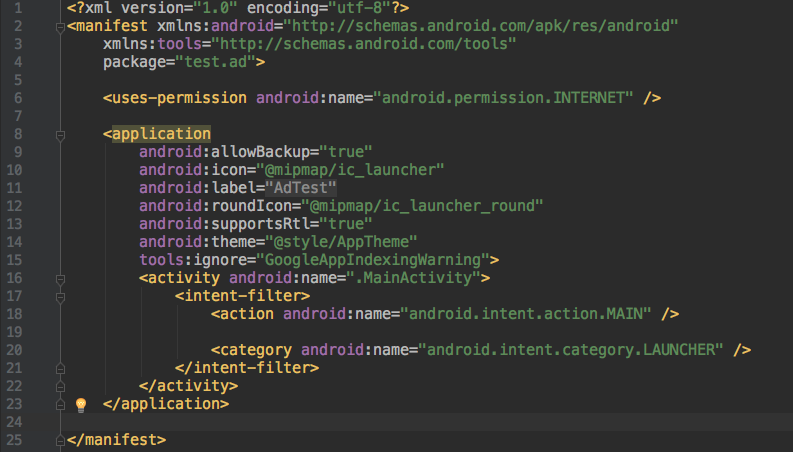
The manifest contains permission to use the Internet, this is also a common mistake from the Internet. 
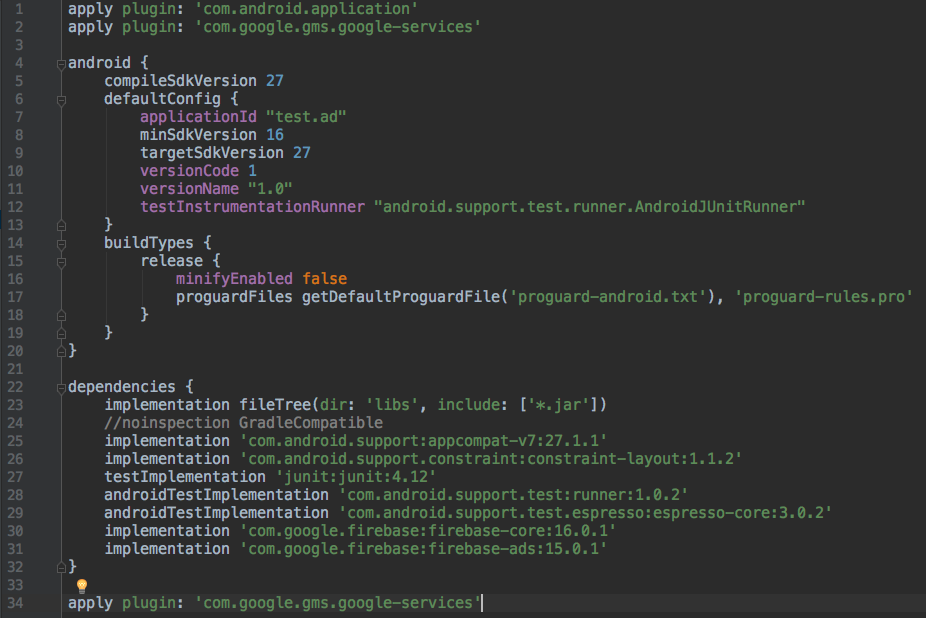
Here are all the dependencies that are installed in this project. The dependencies are taken from the official Google documentation on the implementation of AdMobs in the application: 
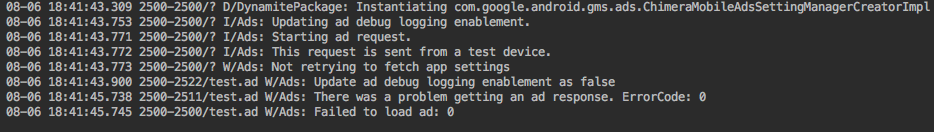
And after all this: 
No matter how I googled, no matter how perverted, in which files I added any rubbish - AdMobs stubbornly does not want to work.
I've been sitting with this for half a day. It's probably a stupid mistake, as always, but it's all dragged on painfully.
Help please who fumbles in AdMobs for android.
Thanks in advance.
Answer the question
In order to leave comments, you need to log in
In general, the problem was solved.
The point was that the debug version cannot receive real advertising. To test the correct implementation of AdMob, there are test ad unit ids and a test app id.
They can be found in the corresponding example-projects: https://github.com/googleads/googleads-mobile-andr...
To get real ads, apparently, you need to create a signed apk.
I'm not sure that it was only in release / debug. Most likely, the assistant for adding ads to the application made a decisive contribution.
In the studio, go to Tools / Firebase / , scroll to the bottom of the assistant list, find Admob , click, the tab expands, click Add a banner ad to your app, you will see step-by-step instructions for adding a banner. This is all great, but if everything is already written in your code and the admob application is ready, then just follow the first paragraph of the instruction: Connect your app to Firebase . We poke on the button, log in, and when you have a checkbox labeled Connected , you can start the application. Now everything should definitely work.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question