Answer the question
In order to leave comments, you need to log in
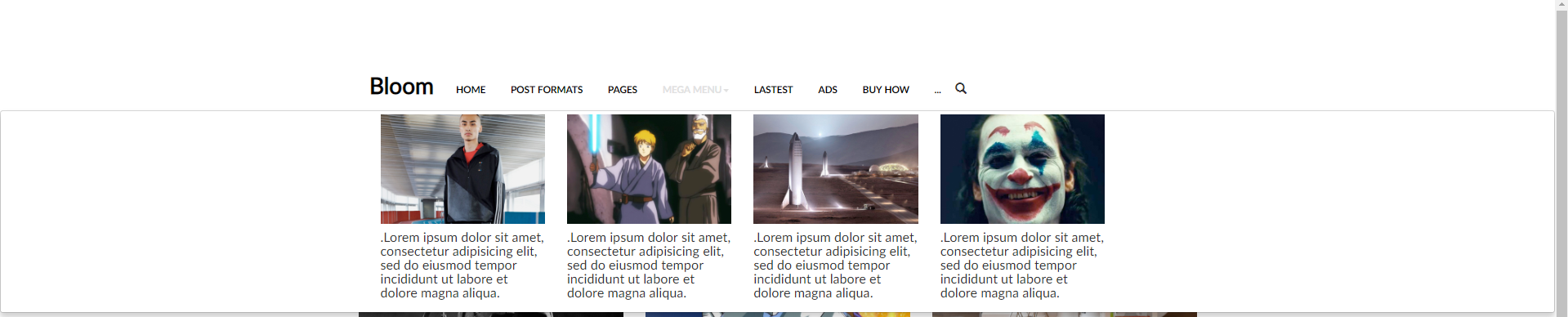
What tags to remove the stripes in the menu?
<ul class="menu">
<li><a href="#">HOME</a></li>
<li><a href="#">POST FORMATS</a></li>
<li><a href="#">PAGES</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">MEGA MENU<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<div class="container">
<div class="col-md-11">
<div class="col-md-3 col-sm-6">
<div class="news">
<img src="img/Layer 93.png" class="img-responsive">
<h4>.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</h4>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="team_item">
<img src="img/Layer 95.png" class="img-responsive">
<h4>.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</h4>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="team_item">
<img src="img/Layer 97.png" class="img-responsive">
<h4>.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</h4>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="img">
<img src="img/Layer 91.png" class="img-responsive">
<h4>.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</h4>
</div>
</div>
</div>
</div>
</ul>
</li>
<li><a href="#">LASTEST</a></li>
<li><a href="#">ADS</a></li>
<li><a href="#">BUY HOW</a></li>
<li><a href="#">...</a></li>
<li><span class="glyphicon glyphicon-search" aria-hidden="true"></span></li>
</ul>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question