Answer the question
In order to leave comments, you need to log in
What speeds up the site loading process?
Hello! Faced such a question and would like to consult with more experienced programmers.
I don't like it when a page (a simple landing page) weighs 1MB and takes a very long time to load. I've seen this on many sites. I try to use SVG and compress all icons into sprites. Thus, (I think so) increase the speed of loading the site.
In general, please tell me what is right and what is not.
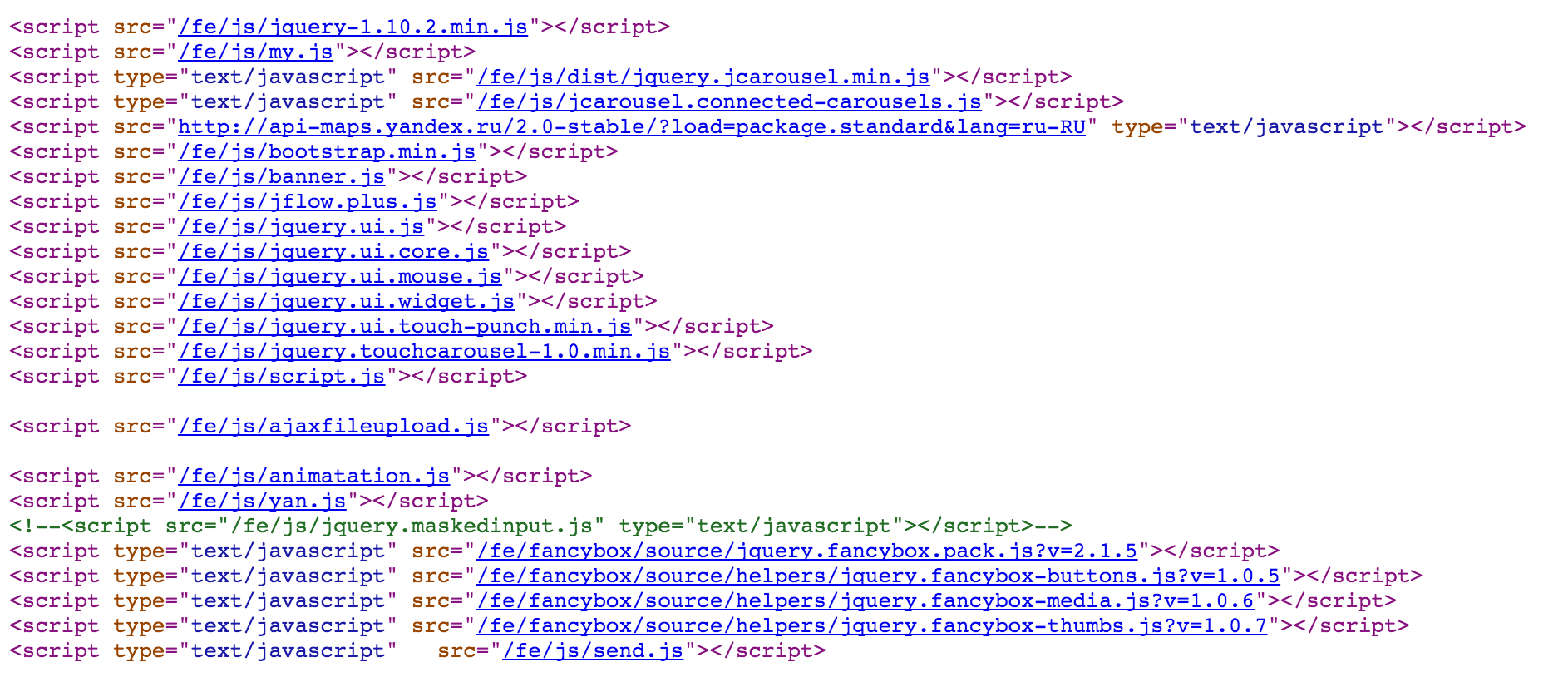
1. JS - when developing front-end, I try not to add a bunch of different plugins to perform one task. Like the slider example. When I saw this code, I was at a loss as I think it increases the loading of the site. 

I think you can get away with one slider plugin and compress all of its code.
And with regards to other scripts, I think it’s also right to combine everything into one JS and compress it too. Is not it?
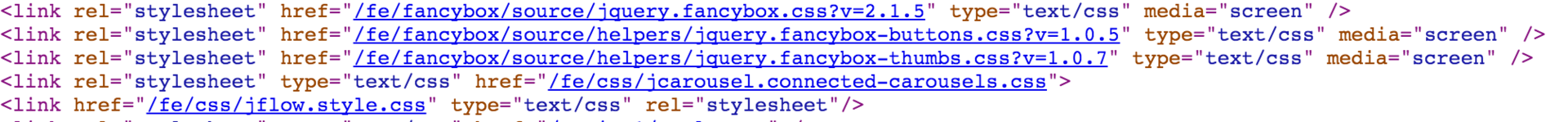
2. CSS - here in principle I also compress all CSS code and put the styles of different plugins in one style.css at the beginning of the code, as one compressed line. I don’t know if this is correct or if I load all the styles one by one from the links.
3. Images / Icons - here I compress all site icons into one sprite and preferably in SVG (more often flat). If these are static images like mockups or background images, then each file will be correctly loaded separately?
In general, it is interesting to know what you use to optimize the site?
Answer the question
In order to leave comments, you need to log in
maybe your google is broken?
there are a lot of articles on front end optimization, for example this one - web-standards.ru/articles/front-end-performance
talk less and read more
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question