Answer the question
In order to leave comments, you need to log in
What should be the correct folder structure when working with ssss/less?
I want to start working with scss, but I don’t understand how to correctly or correctly organize the folder structure. Perhaps stupidly explained, but somehow so. some example would be nice, thanks in advance
Answer the question
In order to leave comments, you need to log in
Well, there is no single structure. You just break the code into different pieces.
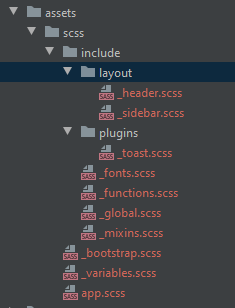
For example, everything related to the header should be in the _header.scss file, everything related to the footer in the _footer.scss file, since both the footer and the header are part of the layout, you can put them in the layout folder.
And in the final file I have this app.scss, you just connect all the files.
It is best to include a file in the beginning that contains all the variables, then you can change the data from one place.

app.scss:
@import 'include/fonts';// Шрифты
@import 'variables'; // Переменные
@import 'bootstrap'; // Всё что связано с фреймворком bootstrap
@import 'include/functions'; // Функции
@import 'include/global'; // Глобальные стили body, a, и т п
@import 'include/layout/header'; // Header
@import 'include/layout/sidebar';// SidebarDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question