Answer the question
In order to leave comments, you need to log in
What's wrong with map()?
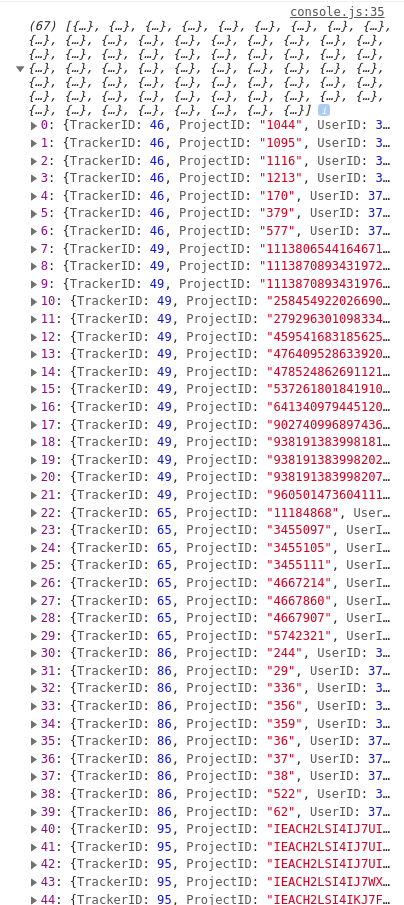
Lord, welcome! Please tell me what I'm doing wrong. Essence: there is an array with objects that you need to run through and display JSX elements as a list. What could be easier? - But I can't figure out why the items are not showing up. The console is clean, props come as they should.
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import { connect } from 'react-redux';
import { translate } from 'react-i18next';
import { refreshProjectsCache } from '../../../../actions/refreshProject';
const mstp = ({ projects, latestProjects, tracker: { TGTrackerID }, authorized: { user } }) => ({
projects,
latestProjects,
currentUser: user,
TGTrackerID,
});
const actions = { refreshProjectsCache };
class Uncategorized extends Component {
static propTypes = {
projects: PropTypes.array.isRequired,
latestProjects: PropTypes.objectOf(PropTypes.string).isRequired,
TGTrackerID: PropTypes.number.isRequired,
currentUser: PropTypes.shape({
avatar: PropTypes.string.isRequired,
}).isRequired,
};
state = {
activeProjects: [],
}
componentWillMount() {
const filteredProjects = []
this.props.projects.map(project => {
if(project.ProjectStatus === "ACTIVE") {
filteredProjects.push(project)
this.setState({ activeProjects: filteredProjects})
}
})
}
render() {
const { activeProjects } = this.state
// if (!activeProjects){null}
const sortHolder = (
<div className="sort-holder">
<button className="up" data-param="project" data-direction="up" />
<button className="down" data-param="project" data-direction="down" />
</div>
);
const projectComponent = (
activeProjects.length ?
activeProjects.map((project, i) => {
<div key={i} className="focus-projects">
<div className="unc-focus-line">
<div className="unc-focus-item">
<img src={project.iconSrc} alt="icon" />
<div>
<p>{project.Name}</p>
<span>12 App Opens | 3242 Switches</span>
</div>
</div>
<div className="unc-focus-keywords">
<span>3 keywords > ?</span>
</div>
<div className="unc-focus-settings">
<img src="../../../../../style/imgs/icon_dots.svg" alt="dots" />
</div>
</div>
</div>
})
: null
);
return (
<div className="unc-titles">
<div className="focus-header">
<div>
<span>Uncategorized</span>
<img src="../../../../../style/imgs/Icon_info.svg" alt="" />
</div>
<div className="search">
<input placeholder="Search" type="text" />
<img src="../../../../../style/imgs/Search.svg" alt="" />
</div>
</div>
<div className="focus-wrapper">
<div>
<span>Projects</span>
{sortHolder}
</div>
<div>
<span>Keywords</span>
{sortHolder}
</div>
</div>
{projectComponent}
</div>
);
}
}
export default connect( mstp, actions )(translate(['Dashboard'])(Uncategorized));
Answer the question
In order to leave comments, you need to log in
1. Remove internal state and componentWillMount.
There's no point in using state if you don't change it, it's better to use props directly.
In componentWillMount , you have very bad code, and the method itself is not recommended for use.
2.
render () {
const { projects } = this.props;
const activeProjects = projects.filter(project => project.ProjectStatus === "ACTIVE");
const projectsList = activeProjects.map(project => (
<div key={i} className="focus-projects">
...
</div>
));
return (
...
);
}this.setState({
activeProjects: this.props.projects.filter(project.ProjectStatus === "ACTIVE"),
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question