Answer the question
In order to leave comments, you need to log in
What's wrong with Edge'm?
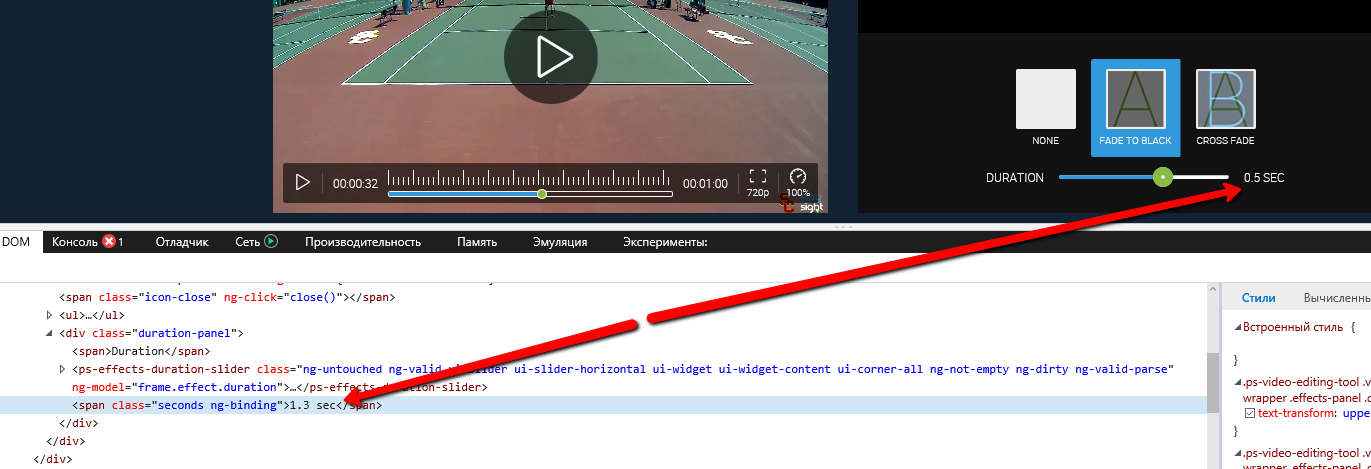
In all major browsers, the code works fine, the slider value changes immediately, but this Edge...
For some reason, the value is displayed after the window is closed, BUT it is valid in the inspector (see screenshot below).
(function (angular, module) {
'use strict';
module
.directive('psEffectsDurationSlider', EffectsDurationSlider);
EffectsDurationSlider.$inject = [];
function EffectsDurationSlider() {
return {
require: 'ngModel',
restrict: 'E',
link: link
};
function link(scope, element, attrs, ngModel) {
ngModel.$render = render;
activate();
function initializeSlider() {
element.slider({
min: 0.2,
max: 2,
step: 0.1,
animate: true,
orientation: 'horizontal',
range: 'min',
slide: onSliderChange
});
}
function render() {
element.slider('value', ngModel.$viewValue);
}
function onSliderChange(event, ui) {
ngModel.$setViewValue(ui.value);
}
function onScopeDestroy() {
element.slider('destroy');
}
function activate() {
initializeSlider();
scope.$on('$destroy', onScopeDestroy);
}
}
}
})(window.angular, window.angular.module('...'));
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question