Answer the question
In order to leave comments, you need to log in
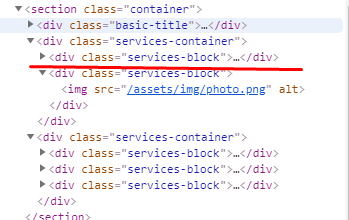
What's wrong with accessing an element like this?
.services-container:first-child .services-block:first-of-type {}
Answer the question
In order to leave comments, you need to log in
The reason for your problem is a misunderstanding of how the pseudo-class works :first-of-type. There are a couple of very good explanations of this on Stack Overflow, worth checking out ( one , two ).
The key point to understand should be the fact that in the context of HTML, the concept of "element type" is equivalent to the name of the tag . So your expectation of what .services-block:first-of-type"first element with class services-block" means is false and results in a broken selector. In reality, this selector reads as "any sub-element of the current element that has a class services-blockand is the first element with that tag name among all existing elements." Slightly counter-intuitive, yes, but that's how it is.
Your problem can be solved if you remember thatdivis not the only element in HTML and you will start using other elements as well. In your example , some of the header elements are clearly better suited for div.basic-titleand , and the structure of and sub-elements is clearly dl / dt / dtt
Simply replacing the header with any Hx element will allow the use of a selectordiv.services-block_titlediv.services-block_item
.container > div.services-container:first-of-type > .services-block:first-child.container > .basic-title + .services-container > .services-block:first-childDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question