Answer the question
In order to leave comments, you need to log in
What's the best way to set up the style picker to instantly show changes to your work?
There was a problem, I can not figure out how to collect my styles from two folders, and at the same time instantly display changes in the browser when editing these files.
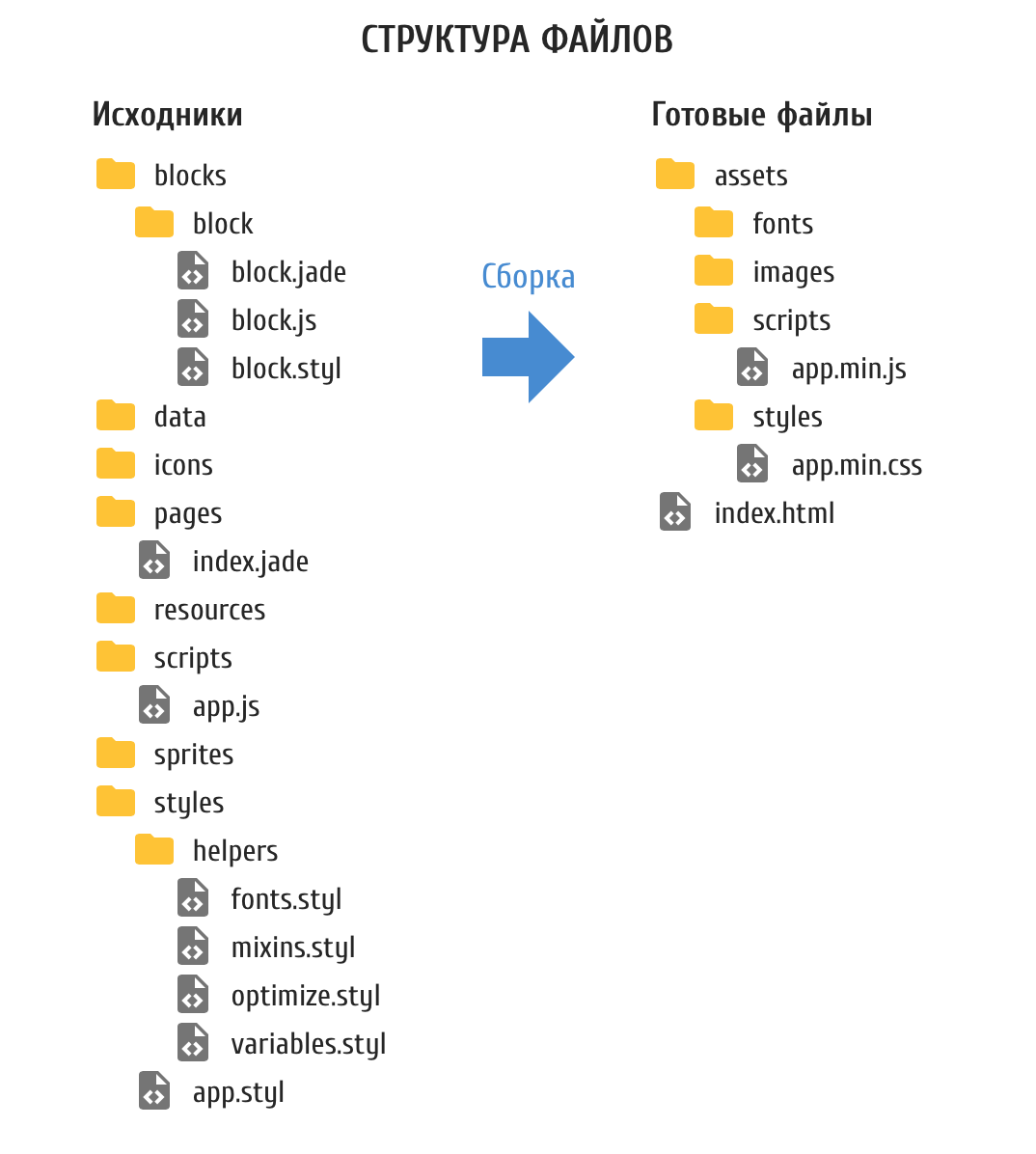
There are 2 adjacent folders with styl files: helpers and blocks. I want all these files to be connected into one, and when I enter the gulp serve command (where all connections and compilations take place and are sent to the local browser via browsersync), all the edits that I make to the styles are instantly displayed. The project structure is something like this 
Here is my gulpfile.js. They suffer from 2 problems:
1. How to shove a concatcss task (with all styles combined into one) into gulp serve
2. How to shove 2 directories into concatcss
const gulp = require('gulp');
const stylus = require('gulp-stylus');
const autoprefixer = require('gulp-autoprefixer');
const run = require('run-sequence');
const del = require('del');
const server = require('browser-sync').create();
const pug = require('gulp-pug');
const prettify = require('gulp-html-prettify');
const concatCss = require('gulp-concat-css');
gulp.task('pug', function() {
return gulp.src('src/pages/*.pug')
.pipe(pug({ pretty: true }))
.pipe(gulp.dest('src'))
});
gulp.task('pretty', function() {
gulp.src('./src/*.html')
.pipe(prettify({ indent_char: ' ', indent_size: 2 }))
.pipe(gulp.dest('./src/'))
});
gulp.task('styl', function() {
return gulp.src('src/blocks/**/*.styl')
.pipe(stylus())
.pipe(autoprefixer({
browsers: ['last 4 versions'],
cascade: true
}))
.pipe(gulp.dest('src/css/blocks'));
});
gulp.task('concatcss', function () {
return gulp.src('src/css/blocks/**/*.css')
.pipe(concatCss("bundle.css"))
.pipe(gulp.dest('src/css'));
});
gulp.task('serve', ['styl'], function() {
server.init({
server: 'src',
notify: true,
open: true,
cors: true,
ui: false
});
gulp.watch('src/blocks/**/*.styl', ['styl']);
gulp.watch('src/helpers/pug/*.pug', ['pug']).on('change', server.reload);
gulp.watch('src/pages/*.pug', ['pug']).on('change', server.reload);
gulp.watch('src/blocks/**/*.pug', ['pug']).on('change', server.reload);
gulp.watch('src/css/main.css').on('change', server.reload);
run(
'pretty'
);
});
gulp.task('build', function(fn) {
run(
'clean',
'copy',
'styl',
fn
);
});
gulp.task('copy', function() {
return gulp.src([
'src/fonts/**',
'src/img/**',
'src/js/**',
'src/css/**',
'src/*.html',
], {
base: 'src'
})
.pipe(gulp.dest('build'));
});
gulp.task('clean', function() {
return del('build');
});Answer the question
In order to leave comments, you need to log in
about two directories. my sass is going like this
const config = {
scss: ['scss/**/*.scss', 'about-us/scss/**/*.scss'],
css: 'about-us/dist/css',
html: 'about-us/dist/*.html',
template: 'about-us/templates/*.html',
nunjucksPath: 'about-us/templates/',
templateWatch: 'about-us/templates/**/*.html',
baseDir: 'about-us/dist',
spriteDir: 'about-us/sprite'
};
gulp.task('sass', function () {
return gulp.src(config.scss)
.pipe(sourcemaps.init())
.pipe($.sass({precision: 8}).on('error', $.sass.logError))
.pipe($.autoprefixer(AUTOPREFIXER_BROWSERS))
.pipe(urlencode())
.pipe(sourcemaps.write("./map"))
.pipe(gulp.dest(config.css))
.pipe(reload({stream: true}));
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question