Answer the question
In order to leave comments, you need to log in
What's the best way to do it with Vue.js?
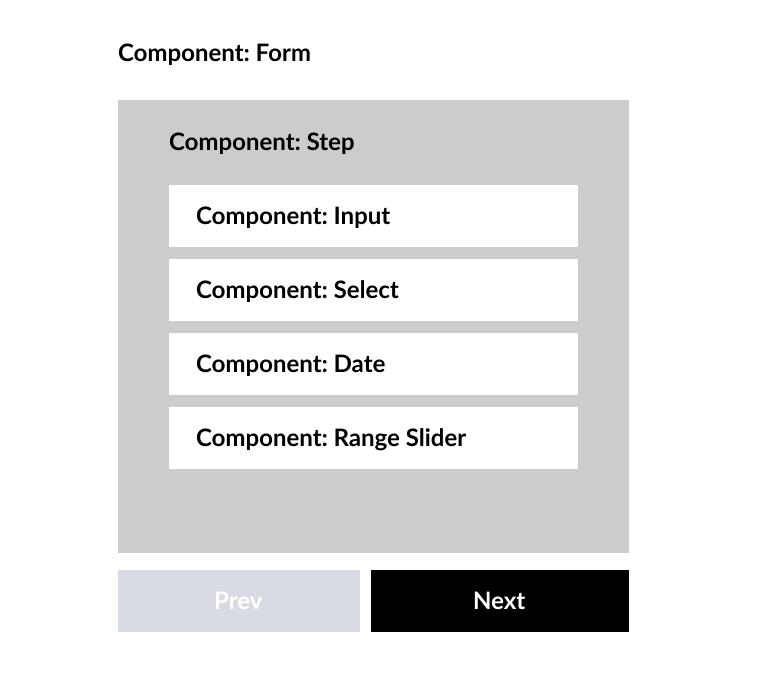
There is a step by step form. What fields will be at each step comes in JSON'e => stored in Vuex.
At each step, you need to check the fields for validity / required (if it is) and signal the parent to activate / deactivate the Next button.
The filled data is written in state to an array.
1) How to optimally listen to the fields and signal to the parent?
2) How to optimally render all the steps at once and scroll through them back and forth or when clicking on Next Prev one at a time?
Answer the question
In order to leave comments, you need to log in
1. The change events on the field modify the state of the component, on which the computable properties that determine whether the form is valid or not depend.
<template>
<form>
<input v-model="text" />
<button :disabled="!isValid">Submit</button>
</form>
</template>
<script>
export default {
data() {
return {
text: ''
}
},
computed: {
isValid() {
return validator(this.text)
}
}
}
</script>v-if не отрендерит разметку никогда, если её биндинг не вернёт true.v-show отрендерит разметку, но в зависимости от своего биндинга установит display: hidden на элемент.Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question