Answer the question
In order to leave comments, you need to log in
How can you organize the structure of files and their naming in a vue application?
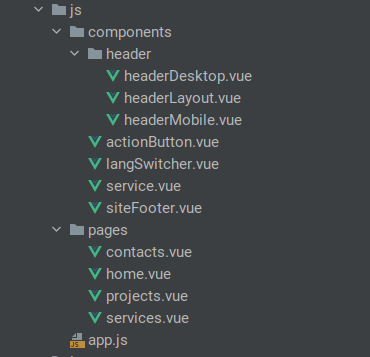
The situation is this: I'm making an application on vue + laravel. With laravel, everything plus or minus is clear + there is experience. But with Vue this is already a problem, because now my files look like this:

CamelCase is used for naming, and there is almost no file organization. Prompt how it is possible to organize similar, then to add more and more components. Perhaps some best practice in this regard or something else.
In general, I will be glad for any information.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question