Answer the question
In order to leave comments, you need to log in
What is wrong with gulp?
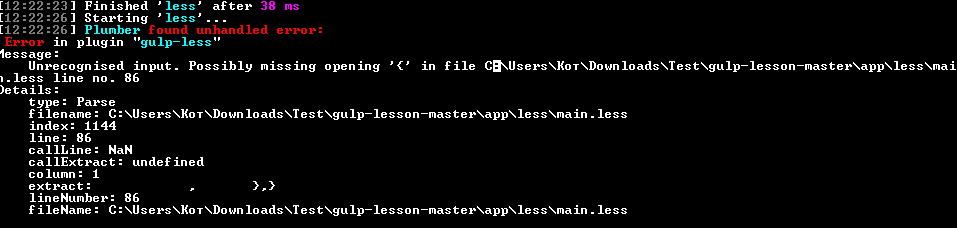
I connected the plumber, I thought it would not crash on error, but it 
crashes (
Code gulpfile
var gulp = require('gulp'), // Подключаем Gulp
less = require('gulp-less'), //Подключаем less пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
del = require('del'), // Подключаем библиотеку для удаления файлов и папок
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'), // Подключаем библиотеку для работы с png
cache = require('gulp-cache'), // Подключаем библиотеку кеширования
plumber = require('gulp-plumber'),
autoprefixer = require('gulp-autoprefixer');// Подключаем библиотеку для автоматического добавления префиксов
gulp.task('less', function(){ // Создаем таск less
return gulp.src('app/less/**/*.less')
.pipe(plumber())
.pipe(less()) // Преобразуем less в CSS посредством gulp-less
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true })) // Создаем префиксы
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browserSync
server: { // Определяем параметры сервера
baseDir: 'app' // Директория для сервера - app
},
notify: false // Отключаем уведомления
});
});
gulp.task('scripts', function() {
return gulp.src([ // Берем все необходимые библиотеки
'app/libs/jquery/dist/jquery.min.js', // Берем jQuery
'app/libs/magnific-popup/dist/jquery.magnific-popup.min.js', // Берем Magnific Popup
'app/libs/bootstrap/dist/js/bootstrap.min.js', // Берем Magnific Popup
])
.pipe(plumber())
.pipe(concat('libs.min.js')) // Собираем их в кучу в новом файле libs.min.js
.pipe(uglify()) // Сжимаем JS файл
.pipe(gulp.dest('app/js')); // Выгружаем в папку app/js
});
gulp.task('css',['less'], function() {
return gulp.src([ // Берем все необходимые библиотеки
'app/libs/magnific-popup/dist/magnific-popup.css', // Берем jQuery
'app/libs/bootstrap/dist/css/bootstrap.min.css', // Берем Magnific Popup
]) .pipe(plumber())
.pipe(concat('libs.min.css')) // Собираем их в кучу в новом файле libs.min.js
.pipe(cssnano()) // Сжимаем
.pipe(gulp.dest('app/css')); // Выгружаем в папку app/js
});
/*gulp.task('css-libs', ['less'], function() {
return gulp.src('app/css/libs.css') // Выбираем файл для минификации
.pipe(cssnano()) // Сжимаем
.pipe(rename({suffix: '.min'})) // Добавляем суффикс .min
.pipe(gulp.dest('app/css')); // Выгружаем в папку app/css
});*/
gulp.task('watch', ['browser-sync', 'css', 'scripts' ], function() {
gulp.watch('app/less/**/*.less', ['less']); // Наблюдение за less файлами в папке less
gulp.watch('app/*.html', browserSync.reload); // Наблюдение за HTML файлами в корне проекта
gulp.watch('app/js/**/*.js', browserSync.reload);
// Наблюдение за JS файлами в папке js
});
gulp.task('clean', function() {
return del.sync('dist'); // Удаляем папку dist перед сборкой
});
gulp.task('img', function() {
return gulp.src('app/img/**/*') // Берем все изображения из app
.pipe(cache(imagemin({ // С кешированием
// .pipe(imagemin({ // Сжимаем изображения без кеширования
interlaced: true,
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
}))/**/)
.pipe(gulp.dest('dist/img')); // Выгружаем на продакшен
});
gulp.task('build', ['clean', 'img', 'less', 'scripts'], function() {
var buildCss = gulp.src([ // Переносим библиотеки в продакшен
'app/css/main.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*') // Переносим шрифты в продакшен
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*') // Переносим скрипты в продакшен
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html') // Переносим HTML в продакшен
.pipe(gulp.dest('dist'));
});
gulp.task('clear', function (callback) {
return cache.clearAll();
})
gulp.task('default', ['watch']);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question