Answer the question
In order to leave comments, you need to log in
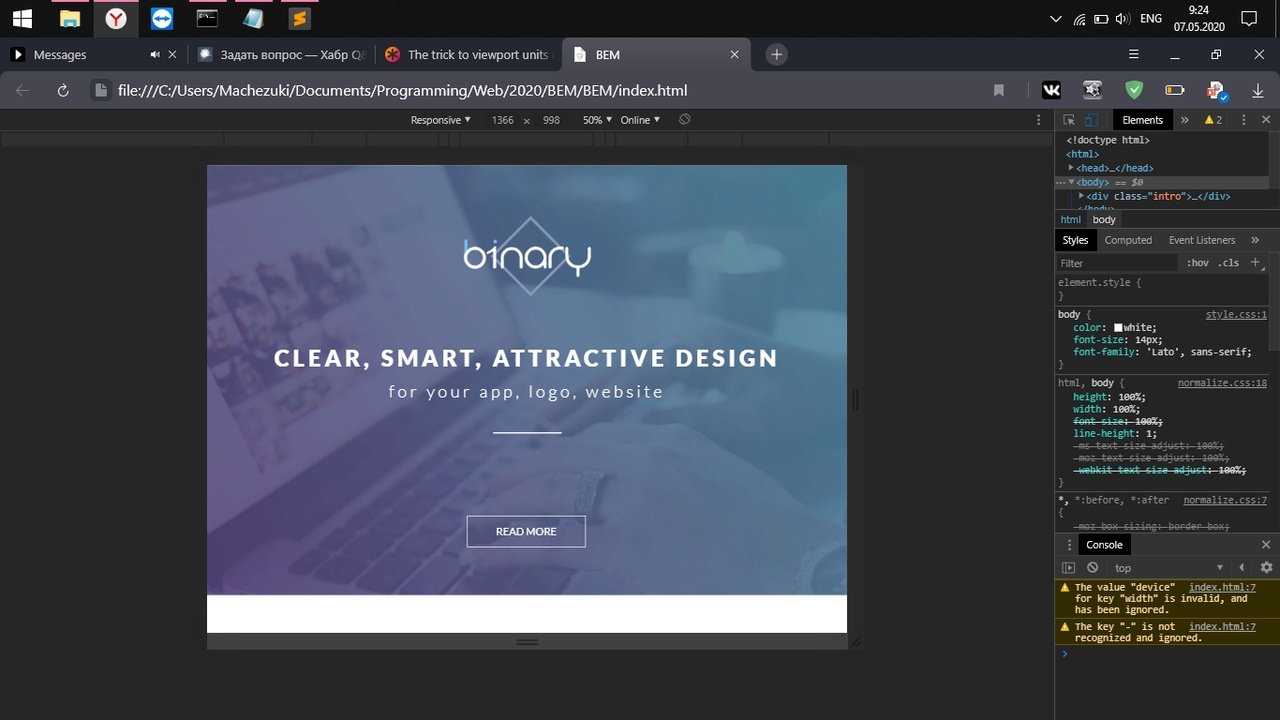
What is the white stripe?
Problem:

On my resolution:

<head>
<meta charset = "UTF-8"/>
<meta name="viewport" content="width = device - width">
<title>BEM</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<!-- Google fonts -->
<link href="https://fonts.googleapis.com/css2?family=Lato:[email protected];400;700;900&display=swap" rel="stylesheet">
<!-- font-family: 'Lato', sans-serif; -->
</head>
<body>
<div class="intro">
<div class="container">
<div class="intro__logo"><img src="img/intro/logo.png" alt="Logo"></div>
<div class="intro__title">Clear, smart, attractive design</div>
<div class="intro__subtitle">for your app, logo, website</div>
<a class="intro__btn-read-more" href="#">read more</a>
<img src="img/intro/Arrow-down.png" alt="down arrow" class=".intro__down-arrow">
</div>
</div>
</body>
</html>.intro {
height: 100vh;
background: url("../img/intro/intro-bg.jpg") no-repeat;
background-size: cover;
padding: 0.1px 0 0 0; /* Для того, чтобы работал margin у .intro__logo */
text-align: center;
}
.container {
width: 100%;
max-width: 972px;
margin: 0 auto;
}
.intro__logo {
margin: 8% 0 8% 0;
}
.intro__title {
font-size: 34px;
font-weight: 900;
letter-spacing: 6px;
text-transform: uppercase;
margin: 0 0 20px 0;
}
.intro__subtitle {
font-size: 26px;
font-weight: 300;
letter-spacing: 5px;
margin: 0 0 13% 0;
}
.intro__subtitle:after {
width: 105px;
display: block;
border-bottom: 2px solid white;
margin-left: calc(50% - 52.5px); /* Центрируем */
padding: 50px 0 0 0;
content: "";
}
.intro__btn-read-more {
width: 182px;
display: block;
color: white;
font-size: 16px;
font-weight: 400;
text-transform: uppercase;
border: 1px solid white;
padding: 15px 40px;
margin-left: calc(50% - 92px);
margin-bottom: 75px;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question