Answer the question
In order to leave comments, you need to log in
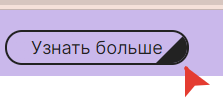
What is the white line inside the border button? And how do you remove it?
.btn {
padding: 0;
margin: 0;
font-size: 18px;
font-family: $font-Inter;
color: $primary-black;
border: 0;
background: none;
text-decoration: none;
cursor: pointer;
outline: none;
&-adversting {
display: inline-block;
padding: 5px 24px;
border: 2px solid $primary-black;
border-radius: 20px;
overflow: hidden;
position: relative;
transition: color .3s ease-in-out, border .4s ease-in-out;
&::before {
background: linear-gradient(to right, $purple-medium 0%, $purple-medium 50%, $primary-black 50%, $primary-black 100%);
content: "";
position: absolute;
top: 0;
left: 0;
width: 200%;
height: 100%;
z-index: -2;
transition: all .3s ease-in-out;
}
&::after {
content: '';
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 40px 40px;
border-color: transparent transparent $primary-black transparent;
position: absolute;
right: -5px;
top: -5px;
z-index: -1;
transition: .3s ease-in-out;
}
&:hover::before {
margin-left: -100%;
}
&:hover::after {
right: 100%;
}
&:hover {
color: $purple-medium;
}
}
}<router-link :to="linkTo" class="btn btn-adversting">
Узнать больше
</router-link>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question